トピッククラスターモデルを含め、内部リンクをネタにしたブログ記事、YouTube動画はたくさんありますが、それらは出来上がりの理想形の説明はするものの、その確認手段については触れません。どうしてでしょうか。それはその目的にあった、紹介できるツールがないからでしょう。
Link Map Viewerは内部リンクを可視化することで、その問題の解決手段を提供します。
内部リンクの可視化
Link Map Viewerは内部リンクの可視化に特化したアプリケーションです。過去に内部リンクの可視化に取り組んだ人の多くは、その結果があまりにカオスなことに失望し、とても継続利用する気になれなかったのではないでしょうか。Link Map Viewerはこの問題の解決に、全く異なるアプローチで臨みました。
- 可視化対象のリンクをメインコンテンツ内のものに制限します。(サイトごとに細かな設定が必要です。)
- 同時に可視化する対象ページの階層を、注目しているページとそこからのリンクされたページ、そこにリンクしているページの2階層に限定します。
こうすることで注目しているページを中心とした、把握したい、管理したい内部リンクの状態を視覚的に認識可能にしています。
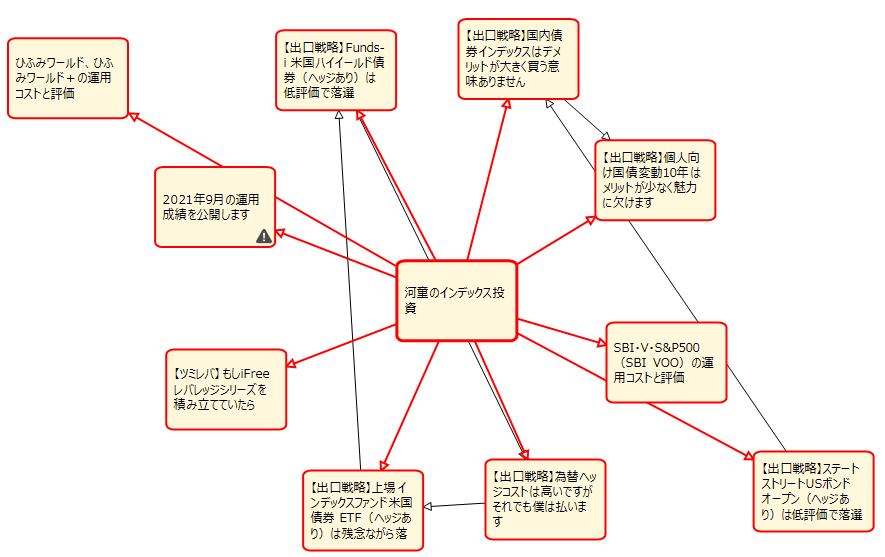
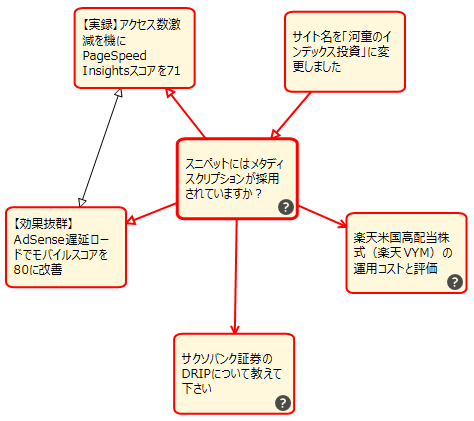
次は僕が管理しているあるサイトのトップページの内部リンクを可視化したものです。

四角形はWebページを表しています。矢印のラインは内部リンクを示しており、発リンク、被リンクが表現されています。
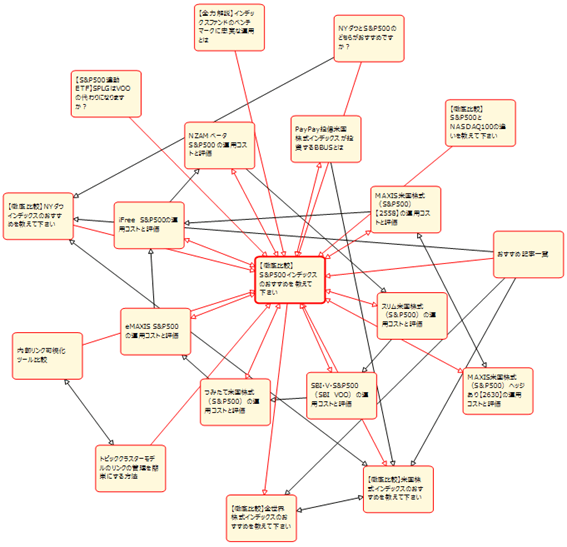
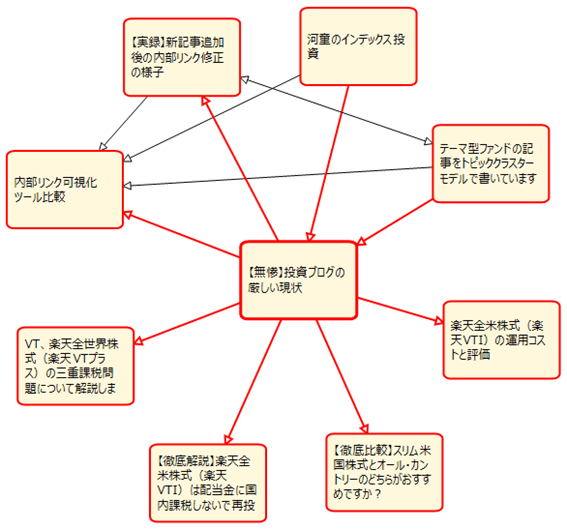
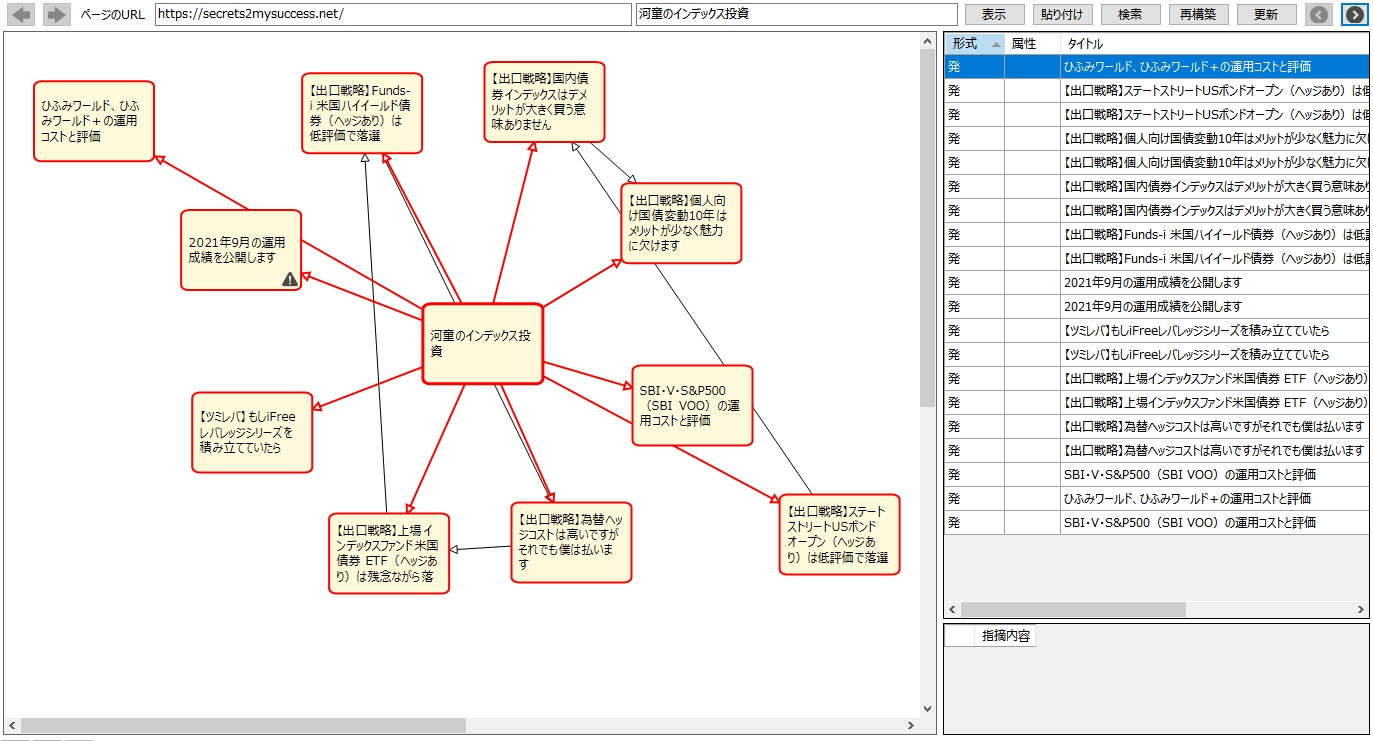
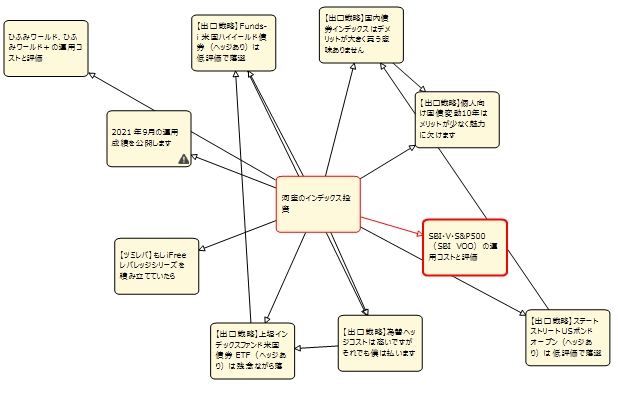
次はあるトピッククラスター記事群のピラーコンテンツを選んだ時の表示内容です。全体を俯瞰できるようズームアウトしています。

中心にピラーコンテンツ、その周囲に円を描くようにしてクラスターコンテンツが配置されています。コンテンツ間のリンクが片方向または双方向の矢印のラインで示されています。
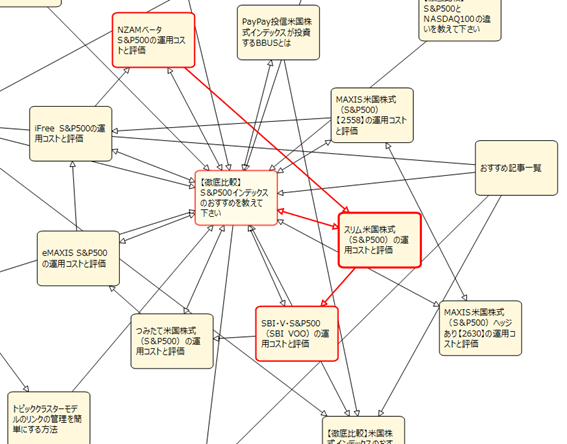
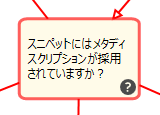
注目しているページの発リンクと被リンク、リンク関係のあるページがハイライトされています。クラスターコンテンツをクリックするとこうなります。

被リンク1本、発リンク1本、相互リンク1本です。このように内部リンクを分かりやすく、正確に把握することができます。
リアルタイムナビゲーション
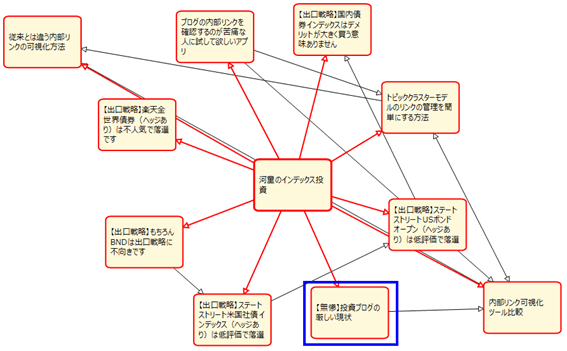
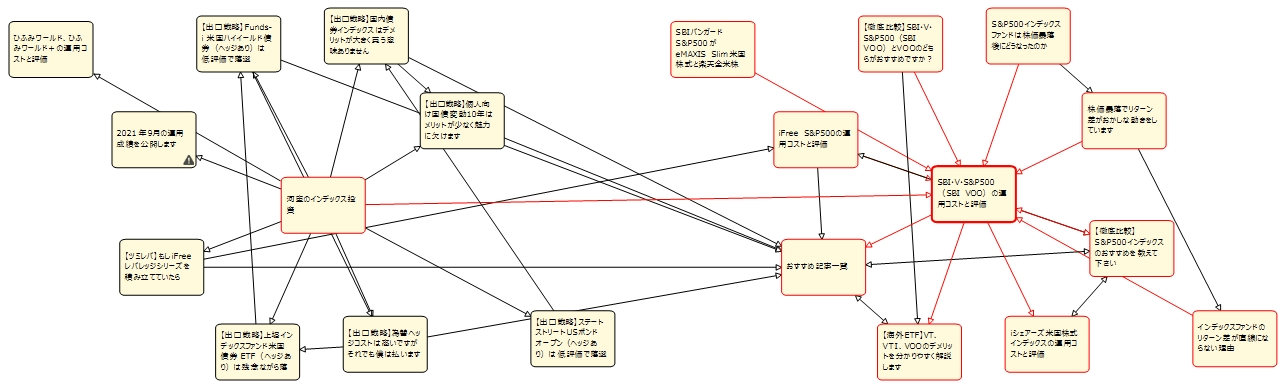
サイトの内部リンク構造をあらかじめ解析しておく必要がありますが、内部リンクの表示はリアルタイムでサクサク行えます。たとえば次の表示において青枠で囲ったノード(ページ)をダブルクリックすると、そのページを中心にした内部リンク構造が表示されます。

こんな感じです。表示は一瞬で変わります。

Webページの内部リンクをWebブラウザーでたどる方法だと、周辺のページとのリンク関係がイメージしづらいです。Link Map Viewerは着目している(中心に置かれる)ページをサクサク切り替えられるため、内部リンク構造のナビゲーションを快適に行えます。
Webブラウザーの戻る、進むボタンに相当する機能もあります。一度使うと他の方法には戻れなくなる、かも知れません。
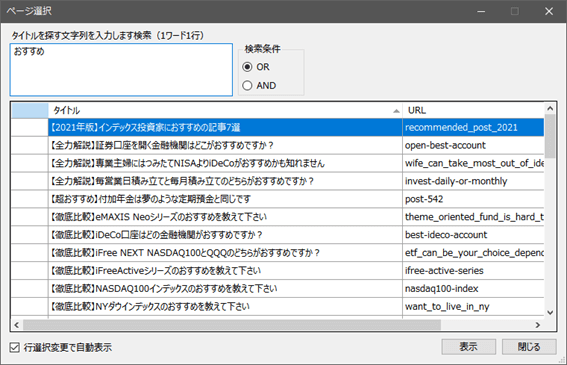
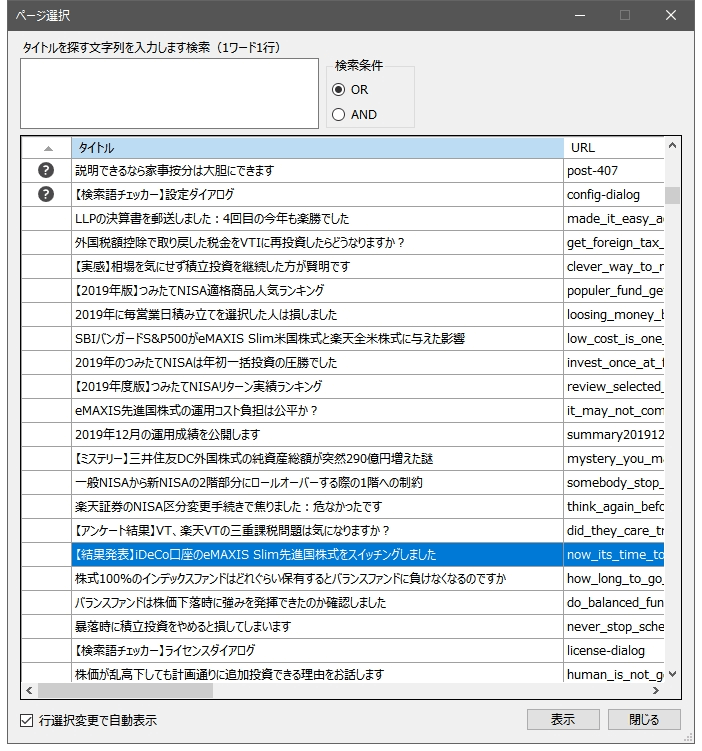
着目するページはページ一覧からも選択できます。次はキーワード「おすすめ」をタイトルに含む記事一覧です。

このページ選択ダイアログで行選択を変更するだけで、その記事を中心にした内部リンク構造をサクサク表示できます。めちゃくちゃ快適です。
リンク情報
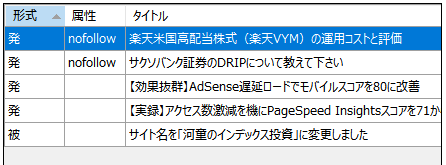
選択されている(太い枠でハイライトされている)ページの発リンク、被リンクが矢印で表現されていますが、それらリンク情報はリスト形式でも表示されます。

こんな感じです。分かりやすいですね。

矢印の形状に反映されていますが、nofollowの発リンクが2本あるのが確認できます。
またノードの右下に注意を喚起するアイコンがありますね。

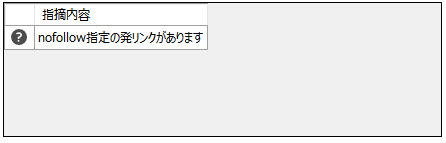
これは指摘事項として表形式で表示されます。

認証済みサイトでしか使えません
リンクマップを表示できるのは所有権が確認されている、認証済みサイトだけです。他者が所有しているサイトの構造解析には利用できません。
サイトの認証方法についてはこちらをご覧下さい。
Link Map Viewerが想定しているアクセス方法でサイトマップと対象ページのHTMLを読めるサイトであれば、サイトのCMSは問いません。(WordPress以外のサイトにも対応しています。)が、経験値的に限られたサイトでしか動作確認できていないため、実際に使用できるかどうかは試してみないと分かりません。
Link Map Viewerでできること
画面構成
画面左側にリンクマップが表示されます。各ページを表しているボックスをノードと言います。注目している(選択している)ノードは太枠で、それとリンク関係にあるノードは細枠でハイライトされます。

画面右側にあるのがリンク情報ウインドウです。注目している(フォーカスのある)ノードのリンク方法が表示されます。邪魔な場合は![]() で非表示にできます。
で非表示にできます。![]() で再表示できます。
で再表示できます。
フォーカス、ズーム、スクロール
- ノードをクリックすると選択しているノード(フォーカスのあるノード)が変わります。
- ノードのないところをクリックするとフォーカスがフリー状態になり、マウスカーソルが乗っているノードの情報がリンク情報ウインドウなどに表示されます。
- Ctrl+マウスホイールか、画面左下のズームコントロールでリンクマップの表示倍率を変更できます。
- マウスホイール、スクロールバー、マウスによるドラッグ(左右ボタンで動きが異なります)でリンクマップのスクロールができます。
ナビゲーション
- ノードのダブルクリックでそのノードを中心にリンクマップを表示します。
- ナビゲーションボタン
 、マウスの進む、戻るボタンで表示履歴を辿れます。
、マウスの進む、戻るボタンで表示履歴を辿れます。
ページ選択ウインドウ
画面右上の検索ボタンを押すと、ページ選択ウインドウが表示されます。表示対象はサイトマップでインデックスされているページだけです。サイトマップにないページは有効なページとみなされません。

あるページの内部リンクを確認するのに、ページを指定して行う場合はこのウインドウが便利です。ほぼ直感的なふるまいをするはずです。
クリップボードの監視
Link Map Viewerはクリップボードを監視しており、リンクマップの表示対象URLがコピーされた場合にはそのページを中心にしてリンクマップを表示します。
この動作がうっとうしい場合はメニューの「オプション」「クリップボードを監視」でオフにできます。
ここで展開
ノード上でマウスの右ボタンをクリックして表示されるコンテキストメニューにある「ここで展開(コントロール+クリックと同じ)」を選択すると、そのページの1階層下までを視覚化します。
次は展開前です。

次はフォーカスのあるノードで展開した結果です。

試しに実装したのですが、思ったほど有用ではなかったです。
更新
画面右上の更新ボタンを押すとサイトマップを読み直して更新されたページを調べ、リンクマップを更新します。たとえば内部リンクを修正した結果を確認したい場合に使います。
もし修正内容が反映されない時は、ほぼ間違いなくキャッシュが関係しています。このキャッシュの問題はとてもやっかいです。
ページを再度読み込んでノードを更新
ノード上でマウスの右ボタンをクリックして表示されるコンテキストメニューにある「ページを再度読み込んでノードを更新」を選択すると、そのページが更新されたものとして読み直し、リンクマップを更新します。前記更新ボタンが効かなった時に、特定のページを読み直させることができます。それでも修正内容が反映されない場合は、まだキャッシュされた古いページを読まされているのだと思います。
キャッシュの問題についてこちらにまとめてあります。
リンクマップのエクセルファイルへの保存
表示しているリンクマップのイメージそのものとリンク情報ウインドウの表示内容をエクセルファイルに保存できます。その際には専用のエクセルファイルをテンプレートとして使用します。そのファイルを編集することで、制限内でのカスタマイズが可能です。
再構築
画面右上の再構築ボタンを押すと現在保持しているリンクマップデータを破棄し、リンクマップをゼロから作り直します。そのため相応の時間がかかります。キャッシュの問題を回避できていれば再構築は避けられると思うのですが、Link Map Viewerの動作がおかしいと思われる時とか、時間がかかってもいいから作り直したい場合に使って下さい。
期待した結果が得られるようになるまでが大変
リンクマップの表示で期待した結果が得られるようになるには、かなり頑張る必要があります。デフォルトでは、トップページだけでどこにもリンクされていない状態しか表示されず、がっかりするかも知れません。
こちらにその簡単ではない手順をまとめています。
ダウンロード
こちらからダウンロードできます。無料で試せます。
Link Map Viewerは無料アプリです
Link Map Viewerは、以前はサブスクリプション制の有料サービスでしたが、現在は無償化されています。どなたでも制限なく完全に無料でご利用頂けます。
公式マニュアル
公式マニュアル「ブログの内部リンク管理を楽勝にするLink Map Viewer公式マニュアル」をKindle出版しています。

