「内部リンク 可視化」「サイト構造 可視化」でGoogle検索しても、見つかるツールは限られています。特に内部リンク構造をグラフィックで表現するものは少ないです。
内部リンクは重要なのに、どういう構造・状態になっているか視覚的に確認できるツールにはろくなものがなかったのが実情です。それが、僕がLink Map Viewerを開発した理由です。
内部リンクの構造を確認するには
内部リンクを設置する時は、この記事からこの記事へ内部リンクすれば読者にも検索エンジンにも効果的で、SEO的観点でも良い、というように考えますね。でも記事数、内部リンク数が増えると現在それらは期待した状態になっているのか分からなくなるものです。ある記事を読み直して発リンクが分かっても、その記事への被リンクがどうなっているかは分かりません。
この内部リンクの構造を確認するには、可視化する(グラフックで表現する)のが人間にとって最良の手段です。内部リンクの一覧表を提示されても、そこから内部リンク構造を思い描くのは不可能です。
内部リンクを可視化することなく、内部リンクを適切に管理するのは人間にはできない芸当です。ところが、そのためのツール・サービスは、競争の激しいSEO業界においても満足なものが提供されて来ませんでした。
内部リンクを可視化するツール・サービス
Show Article Map
WordPress用の有名なプラグインです。内部リンクの可視化について検索して見つかる記事の多くが、このプラグインを話題にしています。WordPressの公式プラグインではなく、「ブログ実験室naelab」で配布されています。また、「内部リンク可視化プラグイン「Show Article Map」でSEO対策」も参考になります。
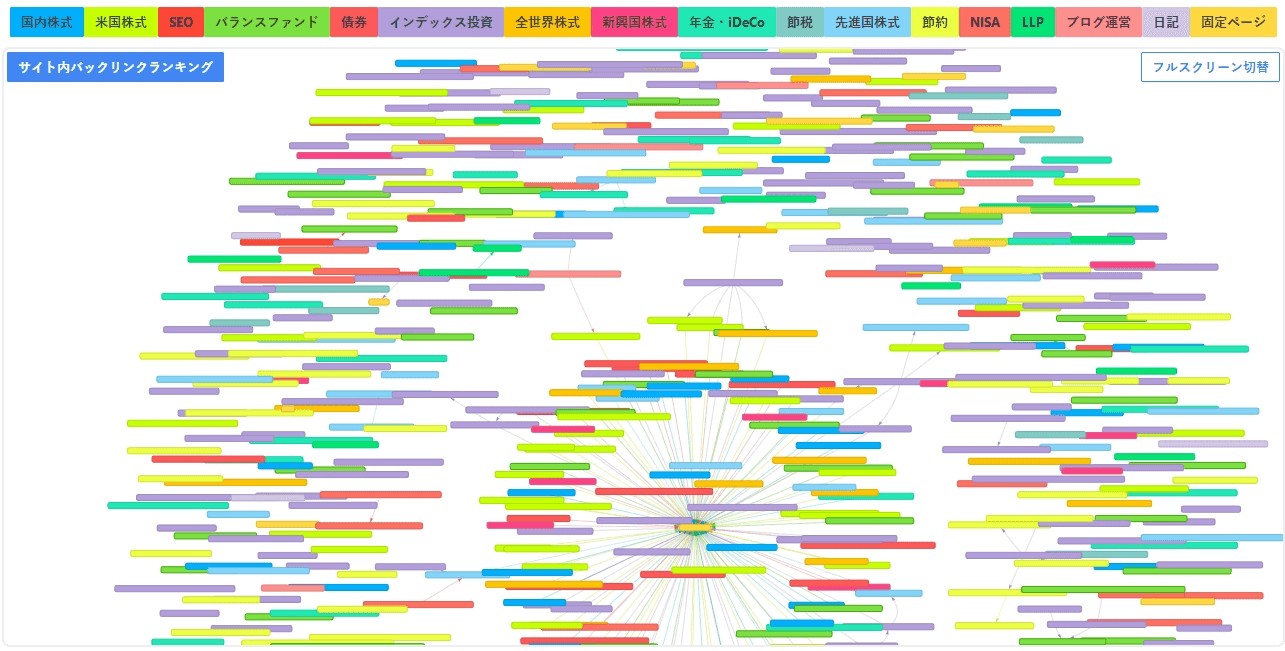
次はこのサイトの内部リンクを可視化した結果です。いい感じに見えます。

ズームします。ページ間の内部リンクがグラフィカルに表現されていて、内部リンク構造を把握しやすいです。

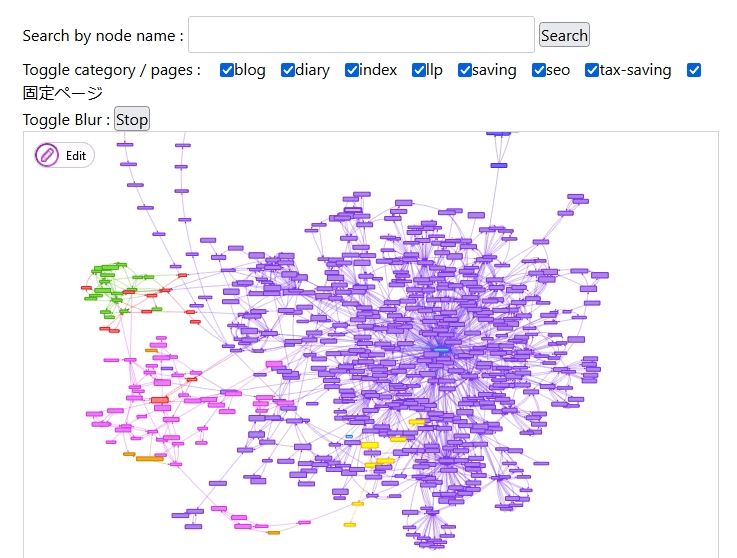
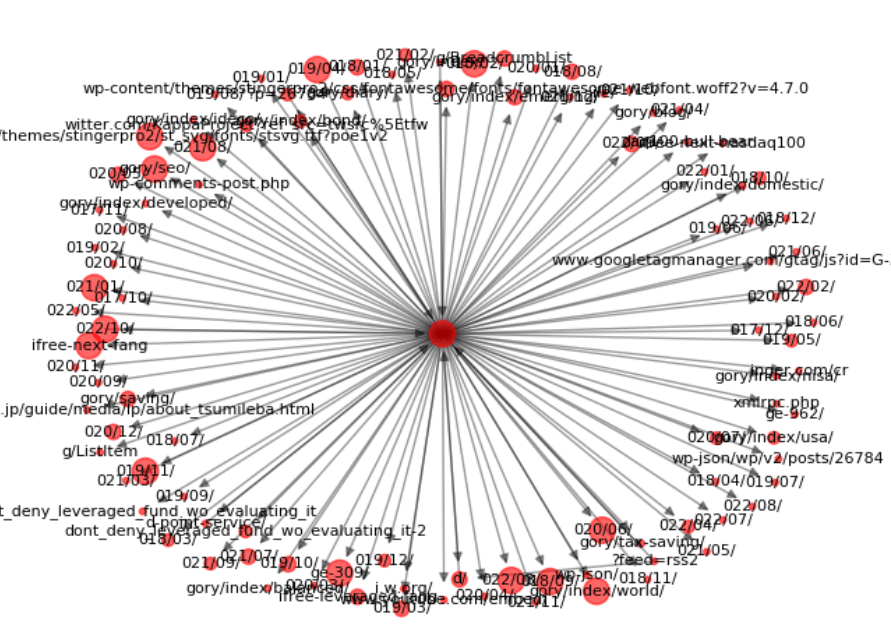
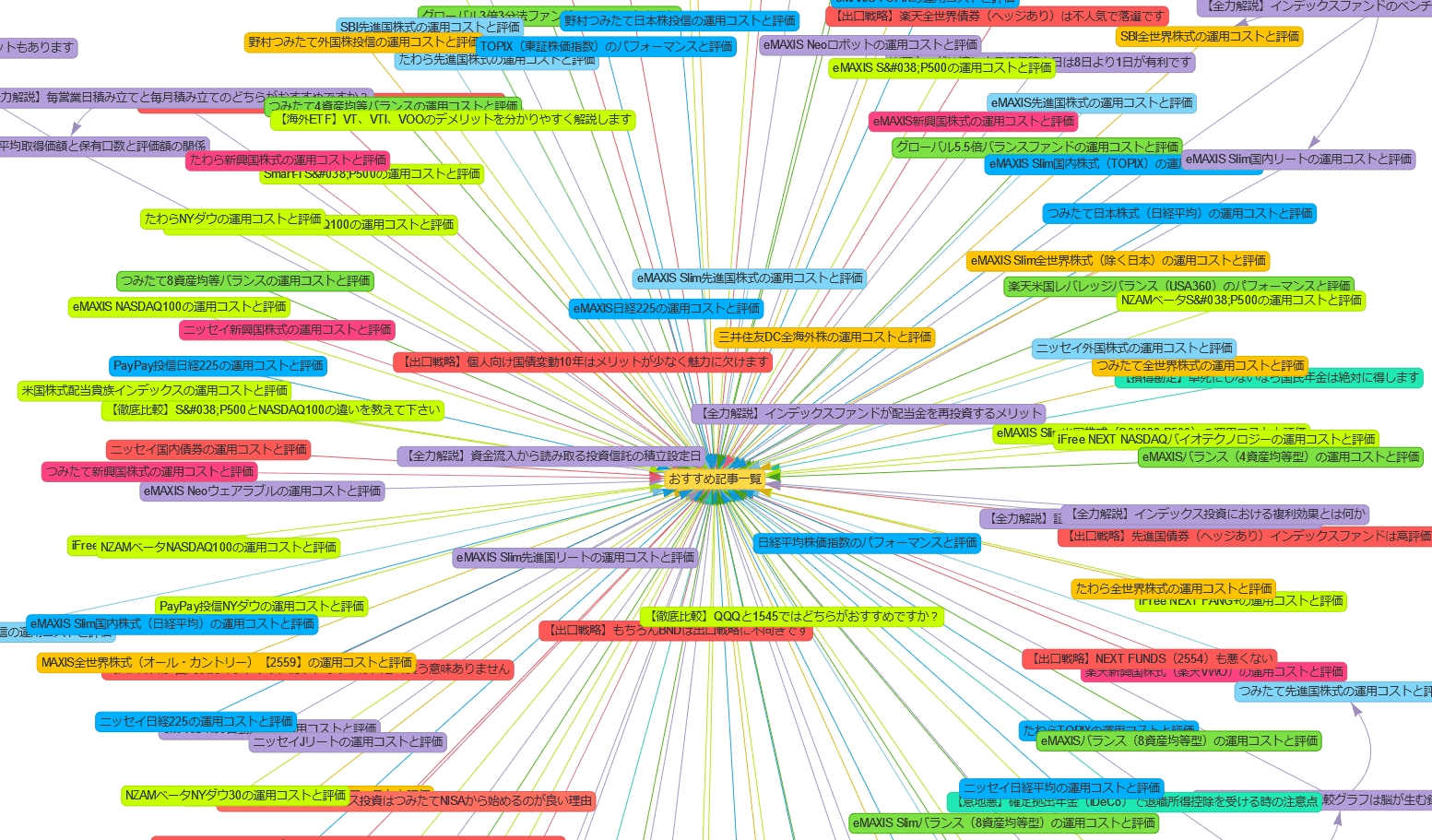
次は僕が管理している投資ブログの内部リンクを可視化した結果です。

こうなると厳しいですね。Show Article Mapの可視化結果は、記事数が増えるとこのようなカオスになってしまいます。
サイトの全体像を把握するにはいいと思うのですが、これで気になる記事群の内部リンクの関係を確認するのはつらいです。
そのサイトにはトピッククラスターモデルの記事群が数多く存在します。さらにそのピラーコンテンツを集めたまとめ記事もあります。現実の作業を考えると、各トピッククラスターごとに内部リンクの確認と修正作業をしたいです。
Webサイト内部リンク可視化ツール
こちらもGoogle検索の上位に出てきます。WebでURLを入力すると可視化した結果を表示してくれるサービスです。
次はこのサイトのURLを入力した結果です。これはダメですね。

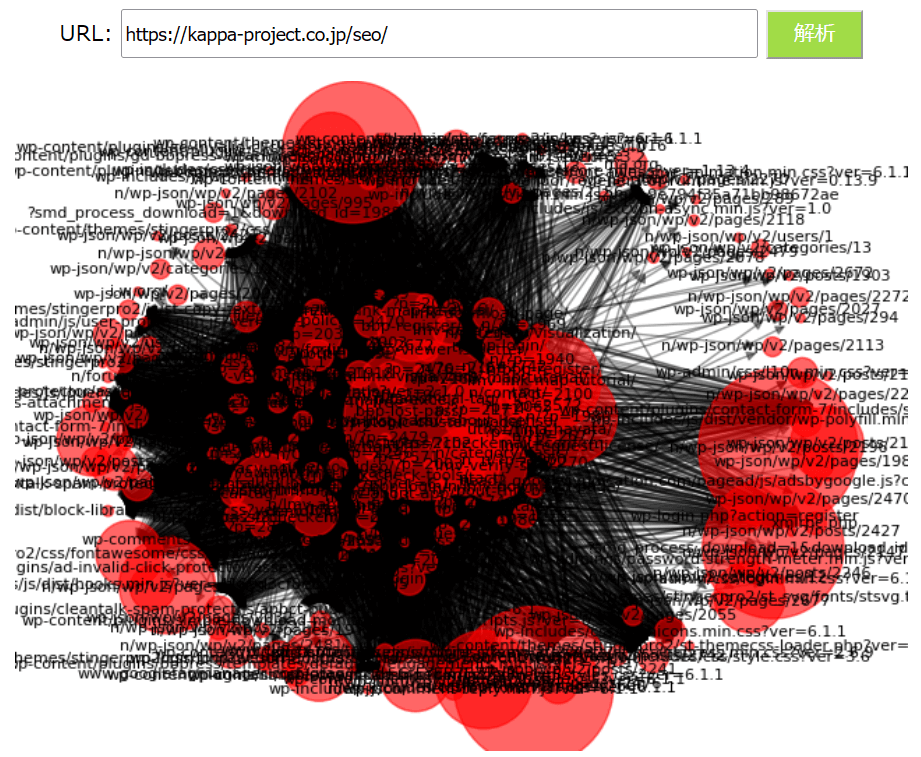
次はあるトピッククラスターのピラーコンテンツのURLを入力した結果です。

これだと二度と使う気になれないのではないでしょうか。
Screaming Frog SEO Spider
Screaming Frog SEO Spiderは、特に競合サイトの分析に使えるツールとして有名です。無料版だと500URLまでしか扱えないので、記事数が少ないテストサイトを処理させた結果がこちらです。

競合サイトの内部リンク状態を眺めるにはいいかと思いますが、基本的な構造が分かっている自分のサイトの内部リンクを確認・修正・管理するのには不向きだと思いました。
次はあるトピッククラスターのピラーコンテンツのURLを入力した結果です。

これは僕が期待しているものではないですね。
smartASP 【サービス終了?】
smartASPはASPを管理するWebサービスですが、内部リンクを可視化する機能も提供しています。対応しているのはWordPress サイトのみですが、競合サイトの分析もできます。(無料版では1日3回までしか使えません。)なおWebサイト(https://sm-asp.com/)が死んでいるため、現在はサービスを提供していない気がします。
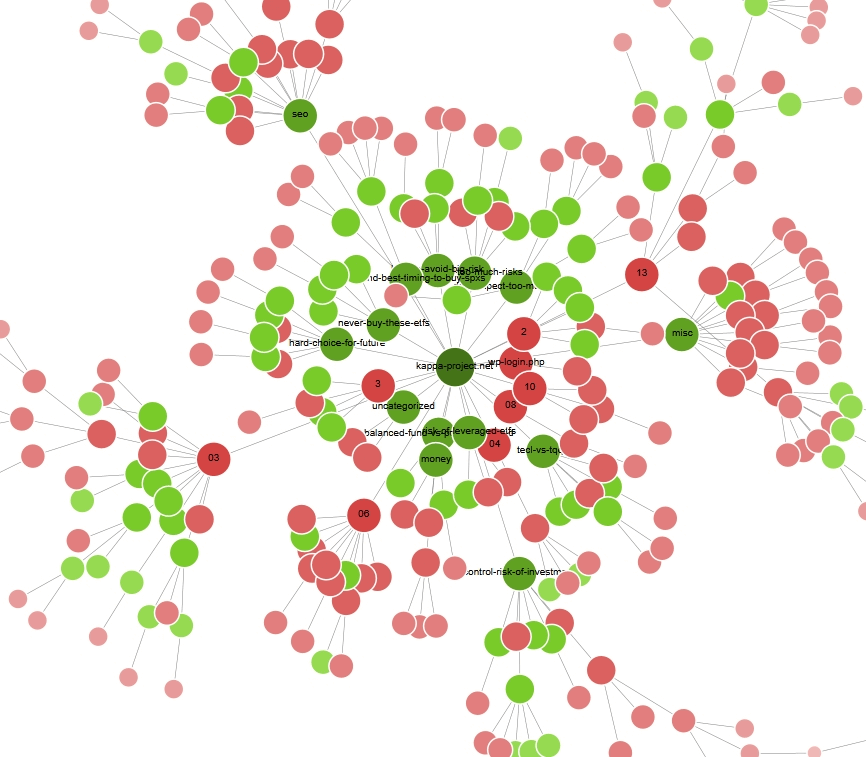
次は僕が管理している投資ブログを処理させた結果です。(原寸大)

サイト全体を表示すればまあこうなりますよね。(特定のページを入力したら処理が終わりませんでした。)
拡大するとこうなっています。(原寸大)

ページ間のリンクの多くが示されていません。そもそも「競合サイト内部リンク分析」という機能ですが、自分のサイトの内部リンクのメンテナンスには使えそうにありません。
Interlinks Manager
Interlinks ManagerはWordPressの有料プラグイン(39ドル程度)です。「内部リンク 可視化」で検索すると出てきますが、可視化の意味合いがちょっと違っています。

公式サイトが公開しているスクリーンショット集を見ると、内部リンク構造をグラフィカルに表現されたもので確認したい用途には使えないことが分かります。
Link Map Viewer
僕が開発・販売しているツールです。全く異なるアプローチを採用しています。
- 内部リンクの可視化に特化した、Windowsアプリケーションです。
- 以前はサブスクリプション制の有料サービスでしたが、現在は無償化されています。どなたでも制限なく完全に無料でご利用頂けます。
- サイトのCMSは問いません。WordPressじゃないサイトでも使えます。
- 他人のサイトを解析するツールではありません。内部リンクを可視化できるのは所有権が確認できるサイトのみです。
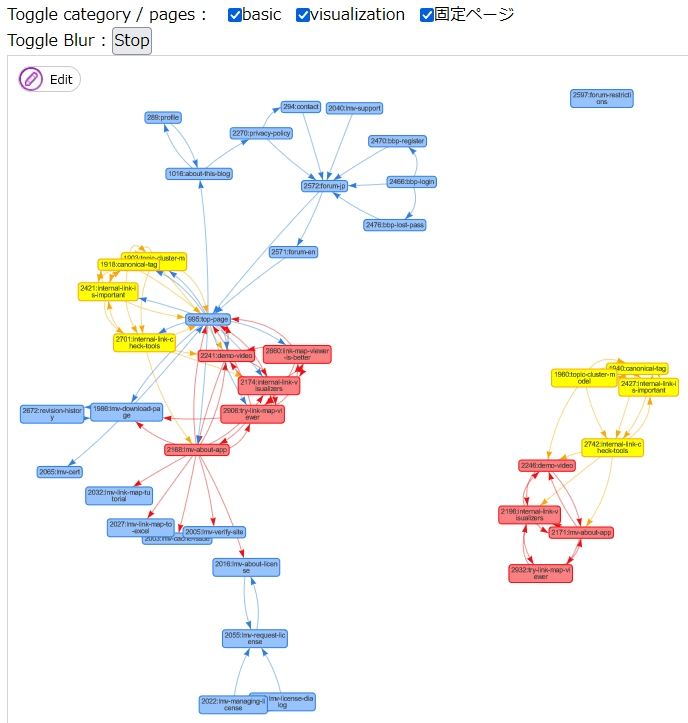
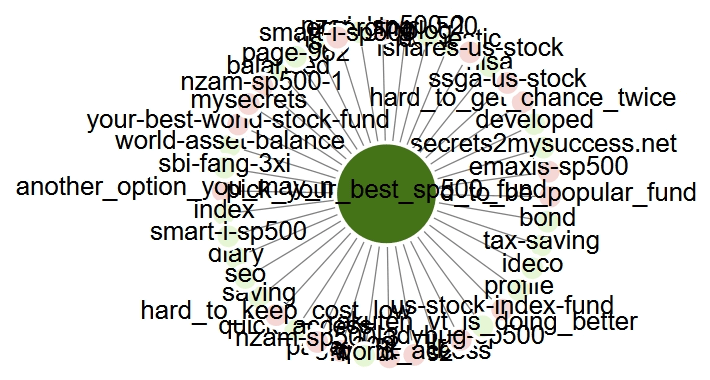
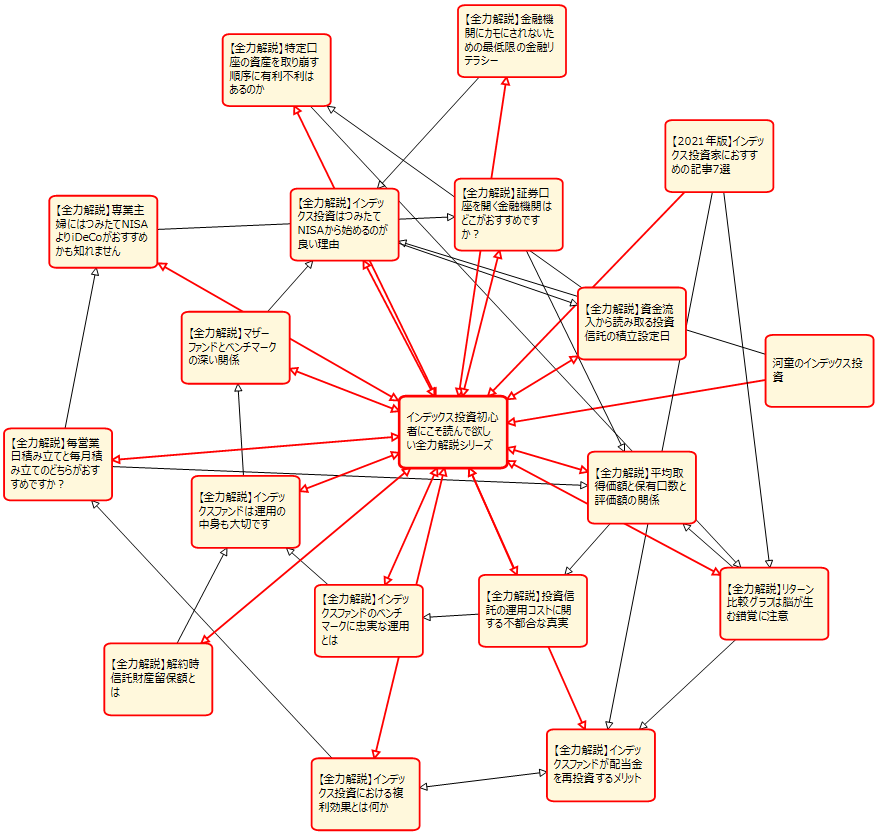
次はトピッククラスターモデルで書かれた記事群を可視化したものです。

中心にピラーコンテンツ、その周囲に円を描くようにしてクラスターコンテンツが配置されています。コンテンツ間のリンクが片方向または双方向の矢印のラインで示されています。
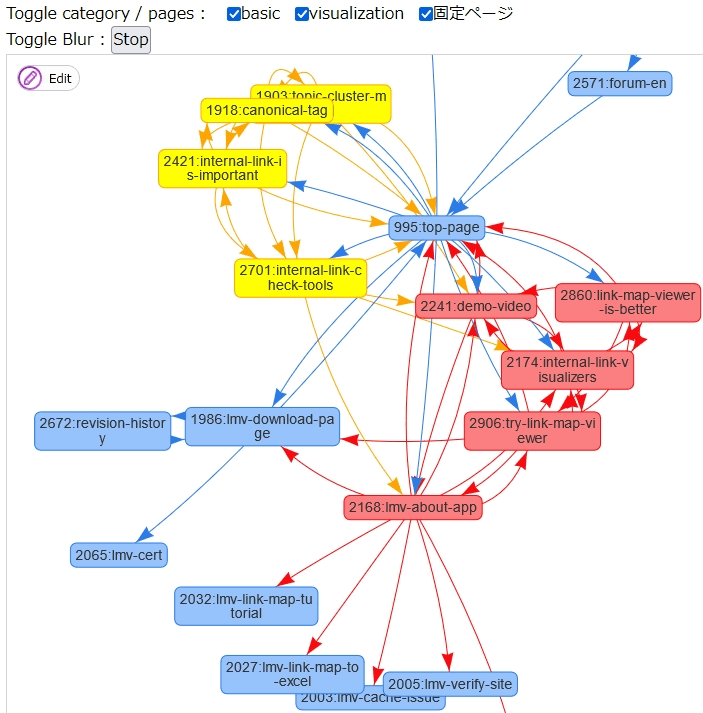
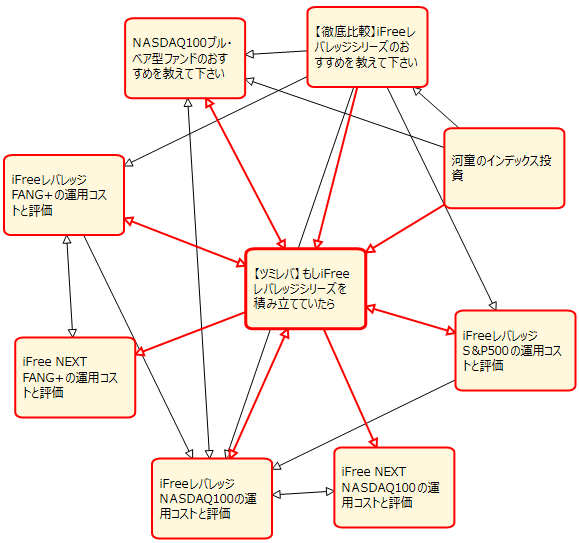
次はもう少し記事数が少ないトピッククラスターのピラーコンテンツを選んで可視化したものです。

Link Map Viewerは内部リンクを可視化するのに、既存のツール・サービスとは全く異なるアプローチを採用しました。それにより可視化した結果は現実に管理可能で、日常的な使用に耐えられるものになりました。
Link Map Viewerを実際に操作しているデモ動画です。
Link Map Viewerについてもっと詳しく
デモ動画
YouTube動画でLink Map Viewerを実演しています。お楽しみ下さい。
Show Article MapとLink Map Viewerの比較
LinkMapViewerは、内部リンクを可視化するのに独自のアプローチを採用しています。僕が知る限り、世界初で唯一無二です。その全てが、Show Article Mapと異なります。
関連記事
内部リンクを最適化するベストプラクティス
Googleは公式ドキュメントで、内部リンクを最適化するベストプラクティスを公開しています。それも含めて、内部リンクを最適化する実践的方法を解説しています。
内部リンクの状態を確認する実用的な方法
内部リンク構造(=サイト構造)を確認するなら可視化するのが最良の手段ですが、これを実用的な水準でできるものがなかったのです。その問題を解決したくて開発したのがLink Map Viewerです。
HOME



