内部リンクはSEOにおいて極めて重要とされていますが、やみくもに貼れば良いというものではありません。内部リンクによる効果を考えた上で、最適化された状態で貼る必要があります。
そのための実践的方法16項目を解説します。
内部リンクによるSEO効果
内部リンクには大別すると、Googleに対しての役割と読者に対する2つの役割があります。どちらもSEOにとって重要です。
Googleに対するSEO効果
Googleはクローラーと呼ばれる、24時間働き続けるBOT(プログラム)を使ってWebページを発見し、その価値があるならインデックスに登録します。インデックス登録されないと、検索結果には永久に出てきません。
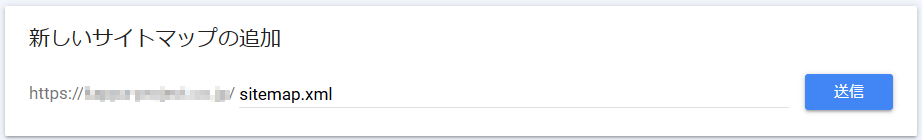
まずサイト管理者はサイトマップをGoogleに教えます。これにはサーチコンソールを使うのが一般的です。

サイトマップの存在を一度教えると、以降は定期的ににサイトマップを読むようになります。Googleはサイトマップを読むことで、そのサイトにあるページの一覧を取得します。が、それだけではGoogleはサイト管理者が希望する作業を行いません。
サイト管理者は苦労して書き上げた記事が適切に評価され、検索上位にランクインし、それに伴ってサイト全体の評価が上がることを願い、期待しているはずです。そのために日夜高品質な記事を書き、SEOに有効と言われる施策に真剣に取り組んでいることでしょう。
そのためには次の条件を満たす必要があります。
- 各ページはTOPページからリンクを辿ると見つかるように、内部リンクが設定されている。
- 内部リンクによって記事群の関係、サイト構造をGoogleが適切に理解できるようになっている。
たとえば炊飯器の各商品を個別に評価した記事が複数あり、それらをまとめて比較して、結論を提示したまとめ記事があるとします。その場合、まとめ記事と個別記事間を内部リンクでつなぐことで、Googleはこれら記事群の構成を理解できます。
そして個別記事の評価とまとめ記事の評価は、内部リンクによって相互に影響を受けるとされています。個別記事の評価が上がるとそれがまとめ記事に伝搬する(リンクジュースが送られる)、その逆もしかり、というものです。
この仕組みに着目して導入されたのがトピッククラスターモデルです。
トピッククラスターモデルは長年SEOに効果的とされているので、関連性の高い記事群を適切に内部リンクでつなぐことに意味があるのは確かでしょう。
読者に対するメリットが生むSEO効果
SEOを話題にしたブログには、判で押したように高品質な記事を書きましょうとあります。高品質な記事の解釈はGoogleと読者(人間)で同じでないはずですが、読者目線では次の条件を満たすべきです。
- 検索意図に適切に応えてくれる。(知りたいことの正確な答えを教えてくれる。)
- 読者満足度が高い。(記事を読んで、またはサイトを訪問して良かったと思える。)
たとえば検索結果に表示されたリンクをクリックしてある記事を閲覧したとします。その記事から関連する記事、読者にとって有益な記事へのリンクが自然な形で設定されていると、読者はそこからサイト内の他のページを回遊してくれるかも知れません。リンク先の記事も読者にとって価値が高いとサイトの滞在時間伸びます。この行動をGoogleは記事の評価に利用しています。
読者のサイト内での行動を見ることで、Googleは読者満足度を間接的に推し量っているわけです。つまり、読者にとってのメリットが、SEO効果につながるのです。
内部リンクの前に読者満足度の高い記事が必要
内部リンクは重要ですが、サイト内の記事を内部リンクでつなげば良いというわけではありません。Googleが記事群やサイトの構造を理解することを助けますが、各記事の読者満足度が低ければそれ以上の効果は望めません。
低品質な、読者満足度の低い記事を内部リンクでつないだところで、Googleも読者もそれら記事群、ひいてはサイト全体を高く評価することなんてありません。その結果、検索上位にランクインすることもありません。
内部リンクのSEOにおける効果は、読者満足度の高い記事が複数存在するサイトにおいてのみ、発揮されるのです。
内部リンクを最適化するには
高いSEO効果を得るために、内部リンクを最適化するベストプラクティスがあります。これらはサイト外ページへの発リンク(外部リンク)設置時にも使えます。
Googleは公式ドキュメント「Link best practices for Google」でリンクをどう扱うのが良いか詳しく解説しています。この記事の多くはその内容を根拠にしています。公式ドキュメントには書かれていない、僕自身が時間をかけて学んだこともまとめています。
リンクはaタグ+href属性で
Googleはリンクにaタグ+href属性のペアを使うことを推奨しています。確実にクロールできるようにするためです。他の組み合わせは非推奨です。
推奨
- <a href="https://example.com">
- <a href="/products/category/shoes">
非推奨
- <a routerLink="products/category">
- <span href="https://example.com">
- <a onclick="goto('https://example.com')">
リンク先URLはGoogleが解決しやすいものにする
リンク先URLはGoogleが解決しやすい形式にすることが推奨されています。
推奨
- <a href="https://example.com/stuff">
- <a href="/products">
- <a href="/products.php?id=123">
非推奨
- <a href="javascript:goTo('products')">
- <a href="javascript:window.location.href='/products'">
アンカーテキストを設置する
アンカーテキストはクリックできるテキストのことです。これを設置する(空にしない)ことが推奨されています。
推奨
<a href="https://example.com/ghost-peppers">ghost peppers</a>
非推奨
<a href="https://example.com"></a>
アンカーテキストは意味のあるものにする
内部リンクをテキスト中に設置した場合、クリックできるテキストをアンカーテキストと言います。これは意味のあるものにすることが推奨されています。
推奨
For a full list of cheese available for purchase, see the <a href="https://example.com">list of cheese types</a>.
次は読者には分かってもGoogle(検索エンジン)には分からない(不向きな記述)なので非推奨です。
非推奨
- <a href="https://example.com">Click here</a> to learn more.
- <a href="https://example.com">Read more</a>.
- Learn more about our cheese on our <a href="https://example.com">website</a>.
- We have an <a href="https://example.com">article</a> that provides more background on how the cheese is made.
つまり、読者ではなくてGoogleにリンクの意味(内容)を教えるために、アンカーテキストを意味のあるものにするのです。これは見落とされがちです。
アンカーテキストは簡潔に
長過ぎるアンカーテキストは非推奨です。
非推奨
Starting next Tuesday, the <a href="https://example.com">Knitted Cow invites local residents of Wisconsin to their grand re-opening by also offering complimentary cow-shaped ice sculptures</a> to the first 20 customers.
アンカーテキストは簡潔なものが推奨されています。
推奨
Starting next Tuesday, the <a href="https://example.com">Knitted Cow invites local residents of Wisconsin</a> to their grand re-opening by also offering complimentary cow-shaped ice sculptures to the first 20 customers.
アンカーテキストにKWを詰め込むのは禁じ手です。Googleのスパムポリシー違反になります。読者が見ても不自然でないものにします。
リンクは文脈にそって配置する
次の例は誰が見てもダメです。
非推奨
I've written about cheese <a href="https://example.com/page1">so</a> <a href="https://example.com/page2">many</a> <a href="https://example.com/page3">times</a> <a href="https://example.com/page4">this</a> <a href="https://example.com/page5">year</a>.
こんな当たり前のようなことも、Googleは公式ドキュメントで説明しています。リンクを適切に扱うことが重要だからですね。
推奨
I've written about cheese so many times this year: who can forget the <a href="https://example.com/blue-cheese-vs-gorgonzola">controversy over blue cheese and gorgonzola</a>, the <a href="https://example.com/worlds-oldest-brie">world's oldest brie</a> piece that won the Cheesiest Research Medal, the epic retelling of <a href="https://example.com/the-lost-cheese">The Lost Cheese</a>, and my personal favorite, <a href="https://example.com/boy-and-his-cheese">A Boy and His Cheese: a story of two unlikely friends</a>.
画像にリンクを設置するならalt属性を意味のあるものにする
画像に内部リンクを設置する(画像をクリッカブルにする)場合は、alt属性を意味のあるものにすることが推奨されています。アンカーテキストに相当する、説明文のようなものをalt属性に設定します。
なお、クリッカブルでない画像であってもalt属性を設定するのはSEOの基本です。Googleのジョン・ミューラー氏によると、Googleの検索エンジンは画像の中身を全く判別(解読)しておらず、alt属性に画像の説明がないとその画像が何なのか理解できないとのことです。
リンク先URLを正規化する
同じ記事への内部リンクであっても、そのURLは異なる表現が可能です。それを正規化してひとつのURL表現にします。
- サイトはhttps化されているでしょうから、(別記事への)内部リンクはhttps://から始めるべきです。どうせ同じ結果になるからと、https://から始めてはいけません。
- URLから不要なパラメーターを除きます。
- 今どきwww.から始まるサイトを運営していないと思いますが、どうせ同じだからと言ってwww.を付けたURLを使わないようにします。
- 記事の先頭にリンクする場合、URLの最後が/で終わるのが正解なら、そうするべきです。省略しても同じ記事にリンクされますが、これをやるとサーチコンソールやサイトの健全性をチェックするツールで警告を受けます。
必要ならURLに#アンカーを指定する
内部リンクをクリックしたらその記事のある見出しから表示したい(読めるようにしたい)ということは普通にあります。そういう場合は面倒くさいと思わないで、次のようにします。
- リンク先の記事のその見出しにアンカーを設置します。(自動で生成される目次用アンカーを代用するのは、見出し数の変化によりずれるので、ダメです。)
- その記事のURLに#アンカー名を付けた内部リンクを設置します。
おそらくGoogleは#アンカー名部分を無視すると思うので、その観点ではSEO効果はありません。が、これは読者満足度に大きく影響します。記事の流れとしてリンク先の記事の特定の場所から読めることが適切であり、そうなっていることを快適に感じるというのは極めて重要です。単に関連記事にリンクすれば良いというものではないのです。
テキストリンクはひと目でそれと分かるようにする
テキストリンクは、明確な理由がない限り、文字色を青でアンダーライン付きにすべきです。それなら誰でもクリッカブルだとひと目で分かるからです。
自分が感じる見た目で違う色にしたりアンダーラインを消したりするのは、読者のことを無視した独りよがりです。
同じ考え方で、画像に内部リンクを設置するのは好まないので、僕は使っていません。
これには例外もあります。たとえば目次は各行がクリッカブルであるのは暗黙の了解事項なので、目次としての見た目を優先しています。文字色が青でアンダーライン付きのテキストが並んでいる必要はありません。そして各行はマウスホーバーで色が変わるようになっているので、違和感もありません。
ブログカードとテキストリンクの使い分けに神経を使う
僕はブログカードを愛用しています。
- 見た目が圧倒的に良い。ブログで見た目は超大事。
- リンク先の記事がどういうものなのかを簡潔に伝えられる。
僕は内部リンクを設置する際、基本はブログカードにし、ブログカードだと場所(面積)を取るとか、仰々しいところではテキストリンクを使うようにしています。感覚的なものですが、どちらが読者満足度が高くなるかを判断基準にするのがいいでしょう。
なお、(アフィリエイトは)テキストリンクの方がクリックされやすいとか、ブログカードは広告と間違われるとかいう、全力アフィリエイト系サイトでは違う判断になりますね。
内部リンクの設置はあくまで読者目線で
内部リンクはたくさん設置すればいいというものではありません。関連性の高い記事がたくさんある場合、それらへの内部リンクをもれなく設置したくなる気持ちも分かりますが、現実問題として読者がクリックしてサイト内を回遊しなければ意味がありませんし、逆効果です。
記事の途中に設置するなら、その内部リンクは話の流れを自然に分岐させるものであるべきだし、記事の最後に設置するならそうするのに相応しいものにすべきです。読者がクリックして表示された記事を見てがっかりしないことが条件です。
また、ページ内に設置するリンクの数についてGoogleは次のように述べています。
ページ内に設置するリンクの最適数のようなマジックナンバーはありません。が、もしあなたが多すぎると思うななら、多分多すぎるでしょう。
引用:Googleの公式ドキュメント「Link best practices for Google」
読者がクリックする気になれないほど多くのリンクを設定しても逆効果なのは明らかです。記事を書く人のセンス、気配りが求められますね。
Googleはリンクの設置場所を気にしない
Googleのジョン・ミューラー氏は、記事中のリンクの設置場所はどこでも同じ(Googleは気にしない)と発言しています。記事中の先頭だろうが末尾だろうがSEOの観点では差がない、ということですね。
そのため、読者目線で適切なら記事中であっても内部リンクを設置し、記事を読んでいる途中で別記事に遷移させたくないから記事の末尾にまとめて設置する、というおかしな対策をしないことです。
関連記事は手動でピックアップする
僕は自動生成される関連記事が嫌いです。それらにはもれなく内部リンクが付いていますが、関連性の低い記事への内部リンクを並べてもいいことはないからです。Google目線でも読者目線でもです。
そのため記事の最後に「関連記事」への内部リンクを設置する場合は、手動でピックアップした記事のブログカードを並べています。
外部リンクで出典を明示する
この記事はGoogleの公式ドキュメントへの外部リンクを設置しており、情報の出典を明確にしています。これは信頼性の確立に役立つとGoogleが認めています。Webマスターなら誰もが手にしたい「信頼性」につながるのですから、積極的に活用したいものです。もちろん、外部サイトへのリンクは意味があるときに行うもので、読者にとって役に立たない、関連性の薄い情報にリンクしても逆効果です。
なお、外部リンクへのnofollowは、リンク先を信頼できない場合にのみ使用します。すべての外部リンクに使用するのは間違いです。nofollowを付けるということは、リンク先を信頼していない、リンク先に自分のサイトの評価を与えたくない、という意思表示です。
パンくずリストの設置は必須
パンくずリストは次のようなもので、ページの最上部に設置するのが一般的です。読者にとって使いやすく、合理的だからです。

パンくずリストはGoogleサーチコンソールにその状態が表示されていることからも分かる通り、SEOにとって重要な要素です。

パンくずリストには次の効果があります。
- 検索エンジンがサイト内をクロールしやすくなり、またサイト構造を理解しやすくなります。
- (記事の階層構造が深い場合は特に)内部リンクとして働くため、記事のナビゲーションに便利です。
WordPressテーマの場合、標準機能としてパンくずリストに対応しているはずですから、それを有効にすれば完了です。後は、読者にとって分かりやすい、自然な階層構造で記事を書くだけです。
内部リンク構造を確認するならLink Map Viewer
僕が開発した、内部リンクを可視化するツール「Link Map Viewer」をYouTube動画で実演しています。内部リンク構造を確認するなら、この方法一択です。
動画の内容
- 運用中のサイトの内部リンク(サイト構造)を可視化している様子。インチキなしです。
- 着目しているページの変更は瞬時にできます。快適です。
- カオスにならない方法を採用しているのはLink Map Viewerだけ。
- 内部リンクの管理を挫折することなく継続できます。
内部リンクの問題は自動検出するのがおすすめ
リンク切れの有無も含めて、内部リンク(+外部リンク)の問題を自動的に検出できる仕組みを作っておくのがおすすめです。リンク切れを起こしたリンクを放置するのは、読者にとっても検索エンジンにとっても悪影響しかありません。
次の記事で内部リンクをチェックするツールについて解説しています。自分にあったツールを組み合わせて利用してください。