Internal links are extremely important for SEO, but they should be placed with care. It is necessary to consider the effects of internal links and optimize them to get best results.
This article describes 16 best practices to achieve this.
SEO effects of internal link
Internal links have two broad roles: one for Google and one for readers. Both are equally important for SEO.
SEO effects on Google
Google runs program called crawler 24/7 to find web pages and index them if they are worth for it. If page is not indexed, page won't be in search result forever. So new pages must be found and indexed.
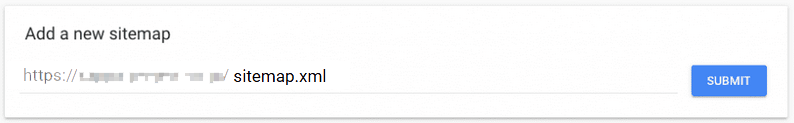
Web master sends sitemap to Google after creating new site. This is done with search console.

Once existence of sitemap is notified to Google, Google starts reading sitemap regularly, so we need to do this once. Google gets list of pages in site by reading sitemap. But it won't mean Google works as web master expects.
Web master writes pages by devoting big resources and hopes those pages are properly (highly) evaluated by Google and they rank high, and those high valued pages make site's value higher. It is definite goal to work hard in SEO.
To make it happen, web master needs to fulfill next conditions.
- Each page is linked from top page to make Google crawl pages looking links.
- Google can understand site structure and relation between pages properly by studying internal link.
For example there are few pages evaluating micro wave oven, and summary page to summarize comparison result of those products. In this case internal link between summary page and product page makes Google understand relation of those pages.
And evaluation given by Google for those pages are believed to be affected each other by internal link. Getting higher evaluation to product page will propagate to summary page and vice versa.
Topic cluster model was invented based on this idea.
Topic cluster model has long enough history of good reputation and believed to be effective for SEO. This fact proves connecting highly related pages properly with internal link is surely good practice.
SEO effects led by benefits to reader
Blogs talk about SEO state we should write high quality page. Interpretation of high quality page is not quite same for Google and reader (human), but for reader's point of view next conditions should be met.
- Meet search intent properly. (Reader can get right answer to question.)
- Reader satisfaction is high. (Reader satisfies reading page/visiting site.)
For example reader clicked link of search result and viewed that page. Reader may follow link in page to read another related, interesting content if they are naturally linked. It helps reader stay longer and read more pages. Google monitors reader's behavior and uses this information to evaluate pages.
Google is estimating reader satisfaction indirectly by monitoring behavior in site. In other words, benefits to the reader result in SEO effects.
Reader satisfaction comes first before internal link
Internal link is crucially important but simply connecting pages with internal link won't finish our work. It helps Google understand relation of pages and site structure, but we can't expect more from Google if reader satisfaction is low for those pages.
Connecting low quality, low satisfaction pages with internal link won't let Google and reader evaluate pages and whole site high, never. As a result those pages won't ranked high in search result.
Effect of SEO brought by internal link can be valid only at site with many high quality, high reader satisfaction pages.
How to optimize internal link
There are best practices to optimize internal link. Some of them are also valid for outgoing (external) link.
Google explains in detail how best to handle links in the official document "Link best practices for Google". Much of this article is based on that document. I've also included some things I've learned over time that are not included in the official document.
Link with a tag + href attribute
Google recommends using the a tag + href attribute pair for link. This is to ensure crawlability. Other combinations are not recommended.
Recommended
<a href="https://example.com">
<a href="/products/category/shoes">
Not Recommended
<a routerLink="products/category">
<span href="https://example.com">
<a onclick="goto('https://example.com')">
Linked URLs should be in a format easy for Google to resolve
It is recommended that linked URLs be in a format that is easy for Google to resolve.
Recommended
<a href="https://example.com/stuff">
<a href="/products">
<a href="/products.php?id=123">
Not Recommended
<a href="javascript:goTo('products')">
<a href="javascript:window.location.href='/products'">
Placing anchor text
Anchor text is clickable text for the link. It is recommended that this be in place (not empty).
Recommended
<a href="https://example.com/ghost-peppers">ghost peppers</a>
Not Recommended
<a href="https://example.com"></a>
Make anchor text meaningful
Clickable text which internal link is embedded is called anchor text. Making anchor text meaningful to Google is highly recommended.
Recommended
For a full list of cheese available for purchase, see the <a href="https://example.com">list of cheese types</a>.
The following is not recommended because it may work for readers but not good enough for Google (search engines) to understand what the link is.
Not Recommended
<a href="https://example.com">Click here</a> to learn more.
<a href="https://example.com">Read more</a>.
Learn more about our cheese on our <a href="https://example.com">website</a>.
We have an <a href="https://example.com">article</a> that provides more background on how the cheese is made.
This means web master needs to make anchor text meaningful to notify Google what this link is for.
In other words, make the anchor text meaningful for both reader and Google. This is very important and often overlooked.
Anchor text should be concise
Anchor text that is too long is not recommended.
Not Recommended
Starting next Tuesday, the <a href="https://example.com">Knitted Cow invites local residents of Wisconsin to their grand re-opening by also offering complimentary cow-shaped ice sculptures</a> to the first 20 customers.
Concise anchor text is recommended.
Recommended
Starting next Tuesday, the <a href="https://example.com">Knitted Cow invites local residents of Wisconsin</a> to their grand re-opening by also offering complimentary cow-shaped ice sculptures to the first 20 customers.
Never stuffing KWs into anchor text. it violates Google's spam policy. Make sure it is not unnatural for reader to see.
Links should be placed in context
The following example is obviously bad.
Not Recommended
I've written about cheese <a href="https://example.com/page1">so</a> <a href="https://example.com/page2">many</a> <a href="https://example.com/page3">times</a> <a href="https://example.com/page4">this</a> <a href="https://example.com/page5">year</a>.
Google explains such obvious things in its official documentation. It's important to treat links appropriately.
Recommended
I've written about cheese so many times this year: who can forget the <a href="https://example.com/blue-cheese-vs-gorgonzola">controversy over blue cheese and gorgonzola</a>, the <a href="https://example.com/worlds-oldest-brie">world's oldest brie</a> piece that won the Cheesiest Research Medal, the epic retelling of <a href="https://example.com/the-lost-cheese">The Lost Cheese</a>, and my personal favorite, <a href="https://example.com/boy-and-his-cheese">A Boy and His Cheese: a story of two unlikely friends</a>.
Make alt attribute meaningful when link is set to image
Making alt attribute meaningful is highly recommended when internal link is set to image. Simply put description like anchor text to alt attribute.
This is also repeatedly noted by Google's John Mueller and is not myth.
And giving meaningful text to alt attribute to image even it is not clickable. According to John Mueller, Google's search engine is not reading (analyzing) image data at all and is fully depending on text in alt attribute.
Normalize target URL
Different expression is possible for internal link to same page. Web master needs to normalize URL to single expression.
- Site should be https ready so internal link to another page should start with https://. Never start with https:// thinking they won't make any difference.
- Remove any unnecessary parameter from URL.
- Your site's URL won't start with www but adding www. to it will work. But don't do this for internal link URL.
- When linking to top of target page, and ending with / is right, always add / at the end of URL. Omitting last / works and linked to same page but it ends up caution in search console or in site's health check tool.
Add #anchor to URL when appropriate
Often it is desirable to start reading from right section of page when reader clicks internal link to that page instead of reading from top. In that case, take several seconds and follow next step.
- Put anchor at right place of that page. Don't refer auto-generated anchor for TOC, it won't be valid for long.
- Set internal link with URL which #anchor-name is added.
I guess Google ignores #anchor-name so it is not effective for SEO, but I believe it contributes to reader satisfaction a lot. Reader will feel very comfortable clicking internal link and continue reading without losing context. In this case linking to top page is not good enough.
Text link should look like text link
Text link should be blue and underlined unless there is a clear reason. Anyone can see such text link is clickable.
Choosing different color or removing underline because you think it look better is selfish and bad practice for reader.
I think same thing can be said to setting internal link to image, so I don't do this.
There are some exceptions for this. For example reader thinks each line in TOC is clickable, I give priority for look & feel. Text lines in TOC should not be blue and underlined. And their color is changed with mouse hover so it is natural for reader.
Choose blog card or text link wisely
I love blog card.
- Blog card looks much better than text link. Appearance is very important factor for reader satisfaction.
- Blog card can express what target page is about in concise way.
I usually choose blog card when setting internal link, and choose text link in case blog card takes too much space or blog card looks overkill for that link. It is really sensory issue though choosing one for reader satisfaction is a good practice.
By the way there are talks like text link is tend to be clicked more for affiliate, blog card is tend to be thought as advertisement. Web master of affiliate shifted site may think differently.
Reader's point of view first
Having many internal links won't contribute to higher evaluation. Web master may want to add all links to highly related pages, but internal link reader never clicks is simply worthless and may lead to opposite effect.
Internal link in middle of page should give path to target page with natural context. Internal link at the end of page should be helpful for reader and reader thinks place of link is suitable. Don't make reader be disappointed by clicking and reading target page.
Google also states the following about the number of links to be placed on a page.
There's no magical ideal number of links a given page should contain. However, if you think it's too much, then it probably is.
It is obviously counterproductive to set up so many links that readers are unwilling to click on them. It requires good taste and care from the person writing the article.
Google doesn't care about where internal link is set
Google's John Mueller clearly stated that placement of link in page doesn't matter (Google won't care). Placing link at top of page or end of page won't make difference at SEO point of view.
Even though web master should not place all internal links at the end of page, thinking internal link in middle of page will stop reading this page. Internal link should be placed at proper place for reader's point of view, always.
Hand pick related posts
I don't like auto-generated related posts. They all have internal link but having links to poorly related page won't help at all for both reader and Google.
So I hand pick related posts and place blog card when I have section for them at the end of page.
External links to clearly identify the source of the information
This article has an external link to official Google documentation, clearly indicating the source of the information. This is recognized by Google as helpful in establishing credibility, and since it leads to the "credibility" that every webmaster wants to have, it should be used proactively. Of course, linking to external sites should be done when it makes sense; linking to information that is not useful or relevant to the reader is counterproductive.
Note that nofollow for external links should only be used when the linked site cannot be trusted. It is a mistake to use nofollow on all external links, as it indicates that you do not trust the linker and do not want to give them credit for your site.
Breadcrumbs list must be placed
Breadcrumb lists look like this and are generally placed at the top of the page. This is because it is easy for readers to use and looks reasonable.

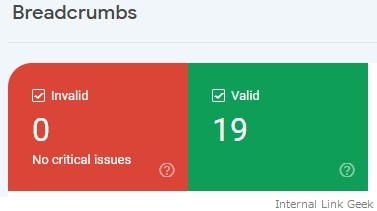
The breadcrumb list is an important element for SEO, as evidenced by its status in the Google search console.

The breadcrumb list has the following effects.
- It makes it easier for search engines to crawl site and understand the site structure.
- It is useful for navigating through articles, as it acts as an internal link, especially if the article has a deep hierarchical structure.
WordPress themes should support breadcrumb lists as a standard feature, so enable it and you are done. All that is left is to write articles with a natural hierarchical structure that is easy for readers to understand.
Link Map Viewer to check internal link structure
YouTube video demonstrates Link Map Viewer, a tool I developed to visualize internal link. If you want to check the internal link structure, this is the best way on this planet.
Highlight
- Visualization of internal link of the site I actually operating.
- Changing page in question can be changed instantly. Very comfortable.
- Only Link Map Viewer can do this trick.
- You can continue to manage internal links without frustration.
Automate detection of internal link issues
I recommend that you create a system to automatically detect issues with internal links (+ external links), including broken links. Leaving broken links not fixed can only be detrimental to both readers and search engines.
The following article describes tools for checking internal links. Please use a combination of tools that suits you best.