内部リンクを設置する際のベストプラクティスは理解していて実践していても、記事の追加、更新、削除などにより当初の理想的な状態から崩れてしまうことは普通にあります。顕著な問題はリンク切れで、その問題に対処するためのツール・サービスには複数の選択肢があります。
ところが内部リンクがサイト内で現在どうなっているのか、記事間でどういう状態でリンクされているのか確認する実用的な方法はこれまでありませんでした。内部リンク構造(=サイト構造)を確認するなら可視化するのが最良の手段ですが、これを実用的な水準でできるものがなかったのです。
その問題を解決したくて開発したのがLink Map Viewerです。
内部リンクを設置する目的
内部リンクを設置する目的は、検索エンジン目線と、読者目線のものに大別できます。
検索エンジン目線
Googleの検索エンジンはクローラーと呼ばれるボットを使ってサイト内の記事を巡回しています。トップページからリンクされていない(クローラーが発見できない)記事はインデックスされることも評価されることもありません。
そして内部リンクをもとにサイト内を巡回することで、サイト内の記事構成、内部リンク構造、サイト構造を認識します。そのため、関連性のある記事同士を内部リンクでつなぐことが推奨されています。
また、関連記事の評価が上がると、それらから内部リンクされている記事の評価が(リンクジュースが渡されることにより)上がると言われています。
読者目線
検索結果からある記事にたどり着いた際に、関連性の高い、読者にとって価値を提供できる記事への内部リンクが設置されていれば、それにより読者満足度を向上させることが期待できます。その結果、サイト内を回遊する時間が増えます。Googleはその行動を追跡しており、記事評価向上とサイト評価向上に寄与します。
そのためには、そもそも記事が高品質で読者の検索意図に応えられている必要がありますが、実際にクリックしてもらえる、適切な内部リンクの設置は極めて重要です。そして読者目線でクリックして読みたくなる誘導の仕方が求められますし、面白そうだと思ってクリックしたけど期待ハズレで即座に離脱した、とならないようにしないといけません。
内部リンクを最適化するベストプラクティス
高いSEO効果を得るために、内部リンクを最適化するベストプラクティスがあります。
内部リンクを最適化するベストプラクティス
- リンク先URLはGoogleが解決しやすいものにし、かつ、正規化する。
- 必要ならリンク先URLに#アンカーを指定する。
- アンカーテキストは簡潔に、かつ意味のあるものにする。
- 画像にリンクを設置するならalt属性を意味のあるものにする。
- テキストリンクはひと目でそれと分かるようにする。
- ブログカードとテキストリンクの使い分けに神経を使う。
- 内部リンクの設置はあくまで読者目線で。クリックする気にならない内部リンクは設置しない。
これらベストプラクティスについて、次の記事で詳しく解説しています。
これらのベストプラクティス、内部リンクを設置する時に実践するのはいいとして、問題は理想的な状態の維持です。内部リンクの状態を継続的に確認する必要があります。記事の追加や削除によって適切な状態から外れることが容易に起こるからです。
内部リンクの状態を確認する実用的な方法
内部リンクの状態を確認するのに、サーチコンソールの使い方を解説する記事がたくさんありますが、それにはかなり無理があります。まったく実用的でないです。内部リンクの状態を確認するのにもっと適したツール・サービスがあります。
サーチコンソールで確認できると言っている人が、実際にそうしているとは到底思えないです。
内部リンク切れを検出する実用的な方法
記事を削除したとか、記事のURLを変更したことで内部リンクが切れてしまうことは普通にあります。内部リンクが切れたまま気付かないでいるのは、検索エンジンにとっても読者にとっても非常にまずいです。
内部リンク切れを検出するためのツール・サービスはたくさんありますが、僕のおすすめは次の組み合わせです。
- リンク切れの検出はBroken Link Checkerに任せます。全自動かつ検出性能が高いです。
- ChromeにCheck My Linksをインストールして、リンク切れを修正したらすぐに確認できるようにします。
Broken Link Checker
Broken Link CheckerはWordPressの無料プラグインです。リンク切れ検出ツールとしては高性能です。動作が重い、サーバーへの負荷が大きいと酷評する人も多いですが、僕はそうは思いません。

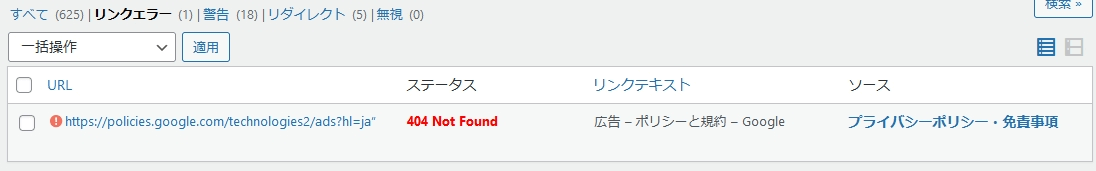
検出した問題は次のように表示されます。

WordPressのプラグインなので、指摘された問題に対しての選択肢が多いです。その使い勝手は抜群です。
- デフォルトでは72時間ごとに検出動作を行います。サーバーへの負荷を気にして、これをもっと長くしなければならないようなら、使わない方がいいと思います。
- リンク切れの検出性能が高いです。細かなカスタマイズもできます。
- 問題検出時にメールを送信させられます。地味に便利です。
最大のデメリットは、自分のサイトがあるサーバー上で実行されるため、その負荷が大きいとサイト利用者(ブログの読者)に悪影響があるという点です。それを嫌って、全くおすすめしないとしている人もいるようです。が、サーバーへの負荷が軽ければ(WordPressサイトの管理者にとって)最強のリンク切れ検出ツールです。
僕はサーバーのリソースモニターでCPU、メモリーへの負荷が軽いことを確認しています。僕の環境では全く問題ありません。
Check My Links
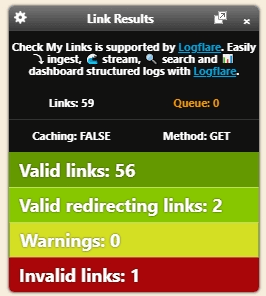
Check My Linksは、Chromeで表示しているページのリンク切れをチェックする無料アドオンです。
![]()
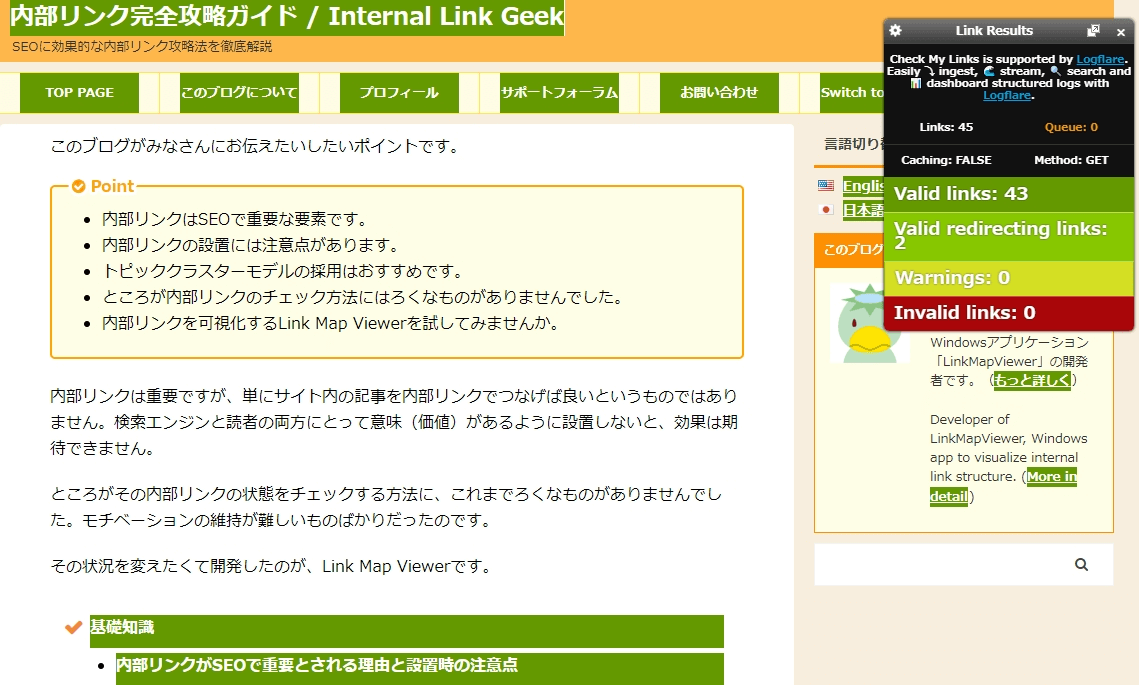
このアドオンを有効にすると、ツールバーに赤枠で囲ったアイコンが表示されます。リンク切れをチェックしたいページを表示した状態でこのアイコンをクリックすると、チェックが開始されます。
見つけたリンクのチェック結果にリアルタイムで色が塗られます。

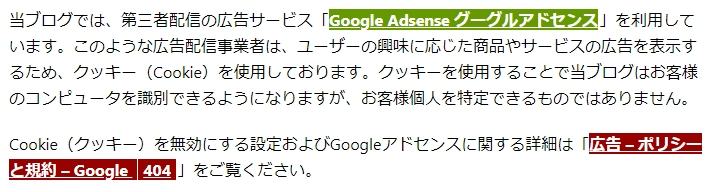
エラーがあるとそのリンクのあるところが赤くなります。レスポンスコードも表示されますね。

アドオンのパネルの操作でエラー一覧をクリップボードにコピーできます。

確かに便利なツールですが、チェックできるのは今表示しているページだけです。そこが他のツールと根本的に違っています。日常的に利用するかどうかは別にして、Chromeにインストールして使える状態にしておいて損はないでしょう。
特に、問題が見つかったページで修正した時に、もうこのページにリンク切れはないよね、というのを確認するには最適なツールだと思います。
内部リンク構造を確認する実用的な方法
内部リンク構造を確認するためのツールのほとんどは、リスト形式かそれに毛が生えたようなものしか提示しません。人間が内部リンク構造を確認するには可視化するのが最良ですが、それを実用的な水準でできるものはありませんでした。
その状況を変えたくて開発したのがLink Map Viewerです。
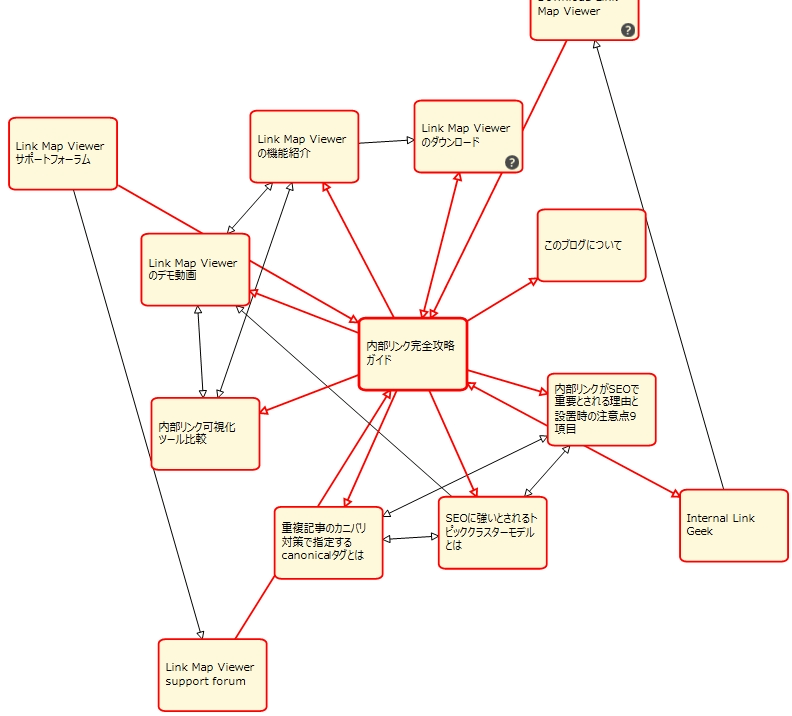
次はこのサイトの内部リンクをLink Map Viewerで可視化した結果です。内部リンク構造を視覚的に、これ以上ないほど明確に確認できます。

Link Map Viewerは内部リンクの可視化に特化しています。僕が知る限り、Link Map Viewerと同じことができるツールはありません。
Link Map Viewerで内部リンク構造を確認するデモ動画
Link Map Viewerで内部リンク構造を確認するYouTube動画です。
内部リンク構造(サイト構造)を可視化する実演
内部リンク構造(サイト構造)を可視化するなら、この方法が最良です。
動画の内容
- 運用中のサイトの内部リンク(サイト構造)を可視化している様子。インチキなしです。
- 着目しているページの変更は瞬時にできます。快適です。
- カオスにならない方法を採用しているのはLink Map Viewerだけ。
- 内部リンクの管理を挫折することなく継続できます。
内部リンクの可視化と現実的な作業の実演
Link Map Viewerでこのサイトの内部リンク(サイト構造)を可視化する実演です。インチキなしです。
動画の内容
- Link Map Viewerでこのサイトの内部リンク(サイト構造)を可視化。
- 内部リンクの状態が設計通りであることを確認。
- リンク切れに対応、修正されたことを確認。
Show Article Mapとの違い
LinkMapViewerは、内部リンクを可視化するのに独自のアプローチを採用しています。僕が知る限り、世界初で唯一無二です。その全てが、Show Article Mapと異なります。
Link Map Viewerを試すには
Windowsをお使いの方でしたら、機能制限はあるものの、期限の定めなく無料で試すことができます。




