Common page
Common configuration of Link Map Viewer.
Site verification
Only sites which ownership is verified are allowed to view link map. Link Map Viewer refers meta tag embedded in <head> section of Web page to verify site’s ownership.
Embed shown meta tag in <head> section of top page in given site. Click “Verify Site” button to test app can verify meta tag. (Make sure clearing cache before testing it.)
Color selection
Colors for link map can be changed.
Check newer version is available at start up, once a day
When app first accesses network, app checks latest version info of this app by reading page in this blog, and notify newer version is available by message box. It does once a day.
Site specific
Configuration applied to specific site.
Site map’s file name (“sitemap.xml” is popular)
Most site uses “sitemap.xml” for site map’s file name, but some site prefers another. Some of them uses “sitemaps.xml”. In case your site uses different one, type in file name. No need to specify if file name is “sitemap.xml”.
Site name
Query Viewer won’t retrieve site name. It shows title of page by retrieving it, but top page (page you see with site’s URL) has no title. So it shows <site name> instead. You can replace it with given text.
Remove from page title
Some site adds site name to page title for SEO purpose. But for Web Masters that is not necessary for owned sites. You can remove it by specifying text. (It just alters display text.)
Prefix for category (“category” is popular)
Pages under given path name are recognized as category pages. For example, site’s URL is “https://mysite.net” and this prefix is “category”, URLs starting with “https://mysite.net/category” are recognized as category pages.
Related posts handling
It seems most sites won’t require this option and you may leave it blank.
You'd better set this in case site's top page lists latest posts as releated posts.
Tag.Class Name for Related Posts
This specifies tag name and class name of block to list posts at site’s top page and category pages.
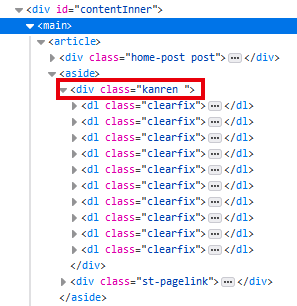
Shown below is example of top page’s HTML. At top page there are list of newly added posts which are inside of tag with red frame. Tag name is “div” and class name is “kanren”.

To specify this tag, app uses "div.kanren" by connecting tag name and class name with single dot. Please connect class names with dot when there are 2 or more.
Valid for site’s top page and category page
In this scenario you may leave it checked.
Tag.Class Name To Read Main Content
It is common there are many items other than main content in site’s page, like auto generated related posts or popular posts or links to archive. And building link map for them will end up with mess. Result is just useless.
We want to work only with main content to build link map. To specify block of HTML inside main content, app uses tag name + class name text by connecting single dot. You can specify 2 or more blocks.
If multiple class names are specified in the block, the class names are separated by spaces, but they should be connected by dots. For example, "div.class1.class2.class3".
When top page and category pages have same structure to list posts, you don’t need to use “Related posts handling” shown above. It seems for many sites you don’t.
App looks internal link inside each block of main content when building link map. It is better to avoid duplicating area of HTML by specifying multiple tag name.class name pairs, since it ends up wasting time to process. But link map itself won’t be messed with that.
Order in list is not important. App simply process one by one from top.
How to find block specified by tag name + class name is explained later.
Tag.Class Name to Ignore In Main Content
In case there are blocks you want to ignore in main content, specify that block with tag name + class name by connecting with dot. Multiple blocks can be specified.
If multiple class names are specified in the block, the class names are separated by spaces, but they should be connected by dots. For example, "div.class1.class2.class3".
Although it says "in main content", app first ignore block(s) specified by this first and then start processing main content. So this has higher priority.
URL to Ignore Unwanted Pages and Items
Category pages are automatically generated in some sites. List of posts in top page may have links to category pages of each posts, but it is not useful visualizing those links. In that case you can ignore links to category pages by giving URL to them. For example enter "category" in case category pages are in under path starting "category". Links to those pages are totally ignored.
Tag pages can be handled in same manner.
Ignore URL with File Extension
This option is to ignore links to various files in main content. You’d better leave this checked.
Max Node Count to Visualize
For visualizing link map, pages are limited to 2 levels, focused page and link to/linked from pages. Expanding to deeper levels sounds nice but easily ends up with mess. It will be simply useless.
For same reason and considering time to process, usability App limits number of nodes (pages) to visualize in link map. App stops looking pages more than this limit and visualize link map with limited pages.
Suppress Error Message for Too Many Nodes
App shows error message when there are too many pages to visualize. You can suppress it when you feel it’s annoying.
Suppress Duplicated Links in Link Info Window
It is common to have multiple links to same page in main content. link map draws only one line between 2 nodes even if there are 3 links between them. But to know those cases all links are shown in link info window by default.
In case you don’t think they are fine and prefer shorter list of links, check this option. This option won’t ignore difference of dofollow and nofollow link, and also canonical.
Use Test Mode to Limit Pages for Link Map
Right after started using Query Viewer or when added site with different page structure, some trial and error will be required to get desired result. Performing that task with full pages will waste your time so you can start with fewer pages to find good configuration. You may increase it gradually to save time and effort. And finally uncheck this option to go with full pages.
Demo video configuring Link Map Viewer
This video demonstrates how to find proper block to visualize internal link of main content.
Highlight
- Demonstrates how we can setup Link Map Viewer to get right result from it.
- Handles 2 different top page structures using Chrome's inspection tool.