内部リンクを可視化したい理由は人それぞれだと思いますが、自動生成されたものなど関心のないリンクは可視化の対象にしない方がいいでしょう。したところで結果はカオスなだけで、実用にならないと思われます。
可視化の対象を限定して、期待する結果が得られるようにするには少し頑張らないといけません。
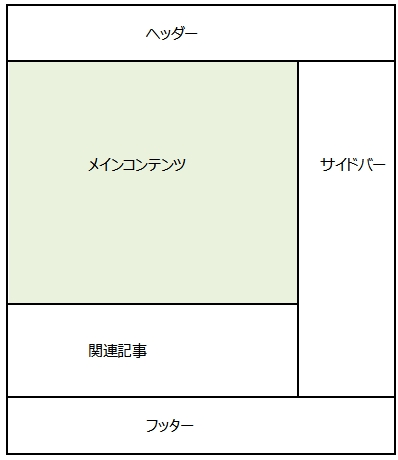
メインコンテンツ
次はよくあるページ構造です。

ざっくり言うとメインコンテンツ内のリンクだけを対象にしたいです。それ以外の場所にあるリンクは邪魔になるだけです。
このメインコンテンツがページのHTML内のどこにあるかを、タグ名+クラス名で指定します。メインコンテンツ内で複数箇所に分かれている場合は、複数のタグ名+クラス名で指定します。このタグ名とクラス名からなるブロックを特定するのに、FireFoxだとページの余白を右クリックして表示されるメニューから「調査」で、Chromeだと「検証」で表示されるツールを使います。
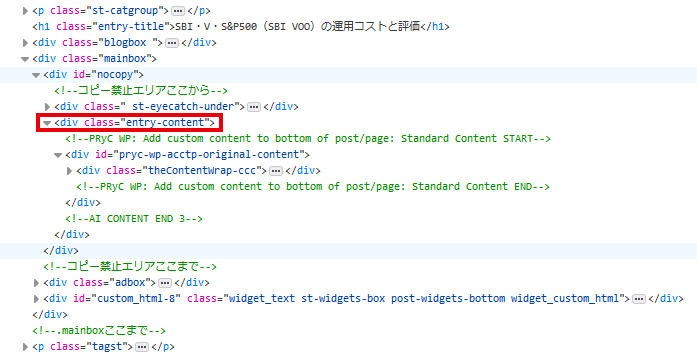
次は僕が管理しているサイトのあるページのHTMLを調査したものです。

赤枠で囲ったタグのブロックが、メインコンテンツです。
このタグを見つけるデモ動画がおすすめです。
不要なページを対象外にする
多くのサイトでは、カテゴリーページやタグページを自動生成していると思います。自動生成されたページへのリンクが重要かどうか、関心があるかどうかは人それぞれでしょうが、それらを無視したい場合は、内部リンクの可視化対象外にできます。
不要なリンクを対象外にする
テンプレート的に決まったページへのリンクがメインコンテンツ内にあり、それがあるのは分かっているなら対象外にした方がいいかも知れません。そのような不要なリンクは対象外にしてしまいます。
サイト単位の設定
内部リンクの可視化に関するサイト単位の設定を、メニューの「オプション」「設定」で表示されるこちらのダイアログで行います。
サイト単位の設定実演動画
つまづき易いサイト単位の設定を実演した動画です。
動画の内容
- メインコンテンツを内包するブロックを、Chromeの検証ツールを使って探す。
- 設定ダイアログでタグ名+クラス名を指定。期待したリンクマップが出現。
- 構成の異なる2つのトップページで実演。
リンクマップ作成ルール
- サイトマップにインデックスされていないページは無視されます。それらがノードとして出現することはありません。
- サイトマップにインデックスされていないページへのリンクは、リンク切れと見なされます。
- 無視するURLに該当するページは無視されます。
- 無視するURLに該当するページへのリンクは無視されます。存在しないものとして扱われます。
- トップページ、カテゴリーページ、タグページなど先頭のページはサイトマップにインデックスされているが、2ページ目以降はインデックスされていない場合、それらは無視されます。
- 2つのノード間に複数のリンクがあっても、ノード間で描画されるラインは1本だけです。
- 2つのノード間に複数のリンクがある時、1つでもnofollow属性のものがあると矢印はこういう形状になります。

- ページAがページBにcanonical指定されている場合、リンクマップ上はAからBへのリンクに見えるラインが描画されますが、終端が矢印ではなくて○になります。

- リンクを示すラインの終端は、canonicalを示す○とリンクの矢印の2つになることもあります。
