共通ページ
Link Map Viewerの共通設定です。
サイト認証
リンクマップを表示できるのは所有権が確認されている、認証済みサイトだけです。Link Map Viewerはサイトの所有権を確認するのに、Webページの<head>セクションに埋め込んだタグを参照します。
表示されているメタタグを任意の方法でサイトトップページの<head>セクションに埋め込んで下さい。「サイトを認証」ボタンで動作確認できます。(動作確認前にキャッシュをクリアして下さい。)
色選択
リンクマップの表示で使われる色を選択します。
起動時に新しいバージョンが公開されているか調べます(1日1回)
アプリ起動後の初回ネットワークアクセス時に、このブログにあるLink Map Viewerの最新バージョン情報を取得し、新しいバージョンが公開されているならメッセージボックスで通知します。ただし、1日に1回しか行いません。
サイト単位ページ
サイト単位で独立している設定です。
サイトマップのファイル名(通常sitemap.xml)
サイトマップのファイル名はたいていsitemap.xmlですが、サイトによってはそうでないことがあります。たとえばfc2.comだとsitemaps.xmlです。fc2.comをサイト登録すると初期状態でそうなるようにしています。
サイトマップのファイル名が標準と異なる場合は正しいファイル名を入力します。sitemap.xmlの場合は空白のままで構いません。
サイト名
Link Map Viewerはサイト名を取得しません。通常ページの記事タイトルを取得して表示しますが、トップページ(サイトのURLで表示されるページ)には記事タイトルがありません。そのため<サイト名称>と表示します。これを任意の文字列に変更します。
記事タイトルから削除する文字列
記事タイトルにSEO目的でサイト名を追加することがあります。たとえばこのブログだと記事タイトルはこのようになります。
国内リートインデックスの異常な好調さはいつまで続くのか - 河童のインデックス投資
でもWebマスターにとって自分が管理しているサイト名は不要です。この不要な文字列を入力することで削除できます。(Link Map Viewerの表示を操作するだけです。)
カテゴリーのパス名(通常"category")
指定したパス名以下のページを、カテゴリーページと認識します。サイトのURLがhttps://mysite.netで、カテゴリーのパス名がcategoryの時、https://mysite.net/categoryで始まるURLはカテゴリーページだと解釈されます。
関連記事の扱い
この指定が必要になるサイトはマイナーな印象で、多くの場合は空白でいいです。
トップページの記事一覧が「関連記事」扱いされている場合は設定した方がいいです。
関連記事のタグ名.クラス名
サイトのトップページとカテゴリーページにおいて、対象となる記事一覧をリストするのに使うブロックのタグ名とクラス名を指定します。
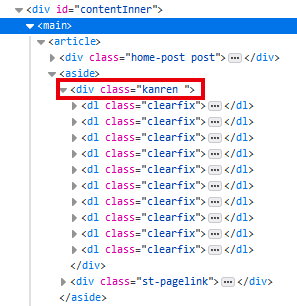
次は僕が管理しているサイトのトップページのHTMLです。トップページには新着記事が並んでいますが、それらは赤枠で囲ったタグ内にあります。タグ名はdiv、クラス名はkanrenです。

このタグを指定するのに、タグ名とクラス名をドットで連結した文字列"div.kanren"を使います。クラス名が複数ある場合はドットで連結します。
サイトのトップページとカテゴリーページのみ有効
おそらく上記指定が必要な場合、これにチェックをした状態が良いと思われます。
メインコンテンツを参照するタグ名.クラス名
サイトのページ内には、メインコンテンツ以外のものが大量にあるのが普通です。自動生成された人気記事一覧とか関連記事一覧とかアーカイブへのリンクなど、メインコンテンツ以外のものまでリンクマップの作成対象にすると、結果は使い物にならないです。
そこでリンクマップの作成対象をメインコンテンツに限定したいのですが、そのためのブロックを指定するのにタグ名とクラス名をドットで連結した文字列を使います。ページのHTML内の複数箇所を指定できるよう、リスト形式にしています。
そのブロックでクラス名を複数指定している場合、クラス名はスペースで区切って並んでいますが、それらクラス名をドットで連結して下さい。例えば、"div.class1.class2.class3"のように指定します。
トップページ、カテゴリーページでも、ここで指定したタグ名+クラス名のブロックに記事一覧がある場合は、上記「関連記事の扱い」は入力不要です。そういうサイトの方が一般的です。
リンクマップ作成時には、各ページについて対象のブロック内にある内部リンクを参照します。ブロックが重複していてもリンクマップの表示上不都合は発生しませんが、無駄な処理が増えるため、できれば重複、過不足のない指定が好ましいです。
また、リスト上の順番に意味はありません。その順序で処理するというだけです。
リンクマップ作成時には、各ページについて対象のブロック内にある内部リンクを参照します。ブロックが重複していてもリンクマップの表示上不都合は発生しませんが、無駄な処理が増えるため、できれば重複、過不足のない指定が好ましいです。
また、リスト上の順番に意味はありません。その順序で処理するというだけです。このタグ名+クラス名のブロックを探す方法については後述します。
メインコンテンツ中で無視するタグ名.クラス名
メインコンテンツ中に除外したいブロックが存在する場合、そのタグ名とクラス名をドットで連結した文字列で指定します。ページのHTML内の複数箇所を指定できるよう、リスト形式にしています。
そのブロックでクラス名を複数指定している場合、クラス名はスペースで区切って並んでいますが、それらクラス名をドットで連結して下さい。例えば、"div.class1.class2.class3"のように指定します。
表現の都合で「メインコンテンツ中」としていますが、処理的にはまずここで指定されているブロックを無視させてから、メインコンテンツの処理を行います。つまり、優先度はこちらの方が高いです。
無視するページのURL
このサイトではカテゴリーページは自動生成です。トップページの記事一覧には各記事にカテゴリーページへのリンクがありますが、それらをリンクマップ作成対象にしてもうっとうしいだけです。そこでこのサイトではカテゴリーページそのものを無視するために、ここにcategoryと入力しています。無視したページへのリンクはリンク切れにはならず、完全に無視されます。
同様にタグページを自動生成していてタグページへのリンクを無視したい場合は、ここにタグページのURLを入力します。サイトのURLにここで入力した文字列を付加したもの以下にあるURLが無視されます。
メインコンテンツで無視するリンク
メインコンテンツ内に決まったページへのリンクが必ず、または多くの場合存在し、それをリンクマップの作成対象にすると結果が見づらくなり、うっとうしいだけだ、ということは普通にあると思います。
メインコンテンツが配置されているタグの関係上、そういう邪魔なリンクが含まれてしまう場合、ここで邪魔なページのURLを無視するようにできます。ルールは前記項目と同じです。
ファイルの拡張子を含むURLを無視
メインコンテンツ内にある各種ファイルへのリンクを無視させるために使います。チェックは外さない方がいいと思います。
一度に表示できる最大ノード数
リンクマップの表示では注目しているページを階層0とし、そこからの発リンクと被リンクの対象ページを階層1とする、2階層のみの構成としています。表示対象の階層を増やすと使い物にならないからです。そういう表示をしたところで、すぐに飽きてしまい実用にはならないでしょう。
同じ理由と、処理速度、ユーザビリティの観点から、一度に表示できるノード数(ページ数)を制限しています。ここで入力したノード数を超えた場合はリンクマップ作成処理を中断し、その上限内のノード数で表示を行います。
ノード数が多い時のエラーメッセージを抑制
一度に表示できる最大ノード数を超えた場合、その旨をエラーメッセージで通知しますが、それがうっとうしい場合はこれで抑制できます。
リンク情報ウインドウで重複したリンクを表示しない
メインコンテンツ内に同じページへの発リンクが複数あるのは普通です。ページAからページBへの発リンクが3つあっても、リンクマップ上でリンクを示す矢印は1本しか描画されません。が、この状態を把握できるようにするため、リンク情報ウインドウでは重複したリンクもそのまま表示しています。
そういうリンクの重複は問題ないので、リンク情報ウインドウでの表示行数を減らしたい場合は、これにチェックして下さい。これをチェックしていても、同一ページへのdofollowとnofollowのリンク、およびcanonicalは重複とはみなしません。
テスト目的でリンクマップが扱うページ数を制限する
Link Map Viewerの導入直後や、ページ構造が異なるサイトを追加した時には、自分の好みの状態のリンクマップが表示できるようになるまでにいくらか試行錯誤が必要になるはずです。それを全ページ対象で行うのは時間の無駄なので、最初は少ないページ数で処理させてみて、よさそうだったら処理ページ数を増やし、その設定で行けそうだったらこれ(テストモード)を解除できるようにしています。
サイト単位の設定実演動画
つまづき易いサイト単位の設定を実演した動画です。
動画の内容
- メインコンテンツを内包するブロックを、Chromeの検証ツールを使って探す。
- 設定ダイアログでタグ名+クラス名を指定。期待したリンクマップが出現。
- 構成の異なる2つのトップページで実演。